解决安装vue-cli报错:npm ERR! request to https://registry.npm.taobao.org/@vue%2Fcli failed, reason: certificate has expired
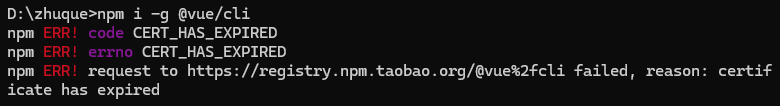
报错显示:

报错原因:淘宝镜像地址(npm.taobao.org )SSL证书在2024 年 1 月 22 日过期 ,现已经更换为npmmirror.com
解决方法:
以管理员身份打开命令提示符,输入最新的配置淘宝镜像官方所提供的命令:npm config set registry https://registry.npmmirror.com
然后查看npm的下载源设置:npm config get registry
重新安装:npm i -g @vue/cli
最后验证: vue -V
一定要注意,用管理员身份运行,否则会报错operation not permitted
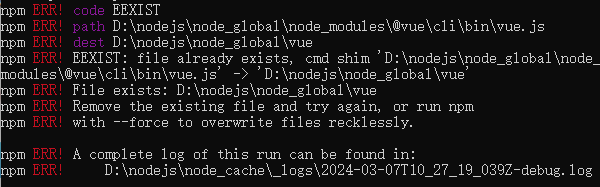
我在重新安装vue2脚手架时,又报了一个错误:npm ERR! code EEXIST npm ERR! path D:\nodejs\node_global\node_modules@vue\cli\bin\vue.js npm ERR! …
报错显示:

这是因为在安装vue.js时发生了文件已存在的冲突,输入命令来删除冲突文件: del D:\nodejs\node_global\vue
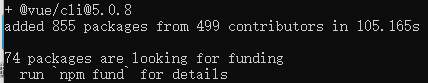
然后重新安装vue-cli脚手架,成功!

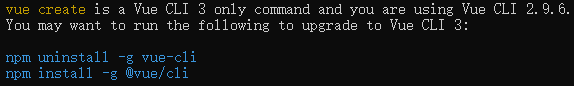
创建项目时报错:

报错原因:安装的是2.9的版本用了3.0的命令
解决方法:卸载后重新下载
卸载:npm uninstall vue-cli -g
安装新的版本:npm i -g @vue/cli 重新创建项目即可,亲测有效!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


