一、为什么说Vue是渐进式框架
Vue是一个框架,也是一个生态,其功能覆盖了大部分前端开发常见的需求。包含了声明式渲染、组件化系统、客户端路由、大规模状态管理、构建工具等,但vue的核心库只关注视图层。在实际开发中,可以根据业务需求的变化,来不断增加这些功能,这种渐进式的开发方式使得Vue非常灵活,能够适应不同规模和复杂度的项目。
二、声明式框架
声明式框架允许开发者专注于业务逻辑或UI的组织,而不是底层的实现细节。
命令式:需要将获取到的数据通过字符串拼接成需要的结果,然后插入到DOM中,实现DOM的更新。每一步都需要开发者去处理。
声明式:声明式框架更注重结果,对DOM的操作被隐藏在框架内部,不需要开发者去操作DOM,开发者只需要关注业务逻辑的处理即可。
三、MVVM
-
MVC模式
MVC是后端开发的一种模式,包括模型(Model)、视图(View)、控制器(Controller)。后端开发,一般分成三层架构:表现层、业务层、持久层。表现层负责接收客户端请求,并向客户端响应结果;业务层负责处理复杂的业务逻辑;持久层负责数据的持久化,对数据库表进行增删改查。其中表现层采用了MVC模式,使用控制器(Controller)来接收请求,模型(Model)进行数据封装,视图(View)展示数据,视图一般采用模板渲染引擎进行渲染,比如:jsp、Thymeleaf等。
-
前端如何借鉴MVC模式
- 用户和应用交互,控制器(Controller)的事件处理器被触发
- 控制器(Controller)从模型(Model)中请求数据,并返回给视图(View)
- 视图(View)将数据渲染,并呈现给用户
-
前端使用MVC模式的弊端
针对每一个交互逻辑,都需要对应的控制器(Controller)来处理,而且复杂的DOM操作逻辑都放在了控制器(Controller)
-
MVVM模式
-
针对前端采用MVC模式的弊端,需要去屏蔽控制器(Controller)
-
MVVM模式就是用来简化模型到视图的映射关系,隐藏控制器(Controller)
-
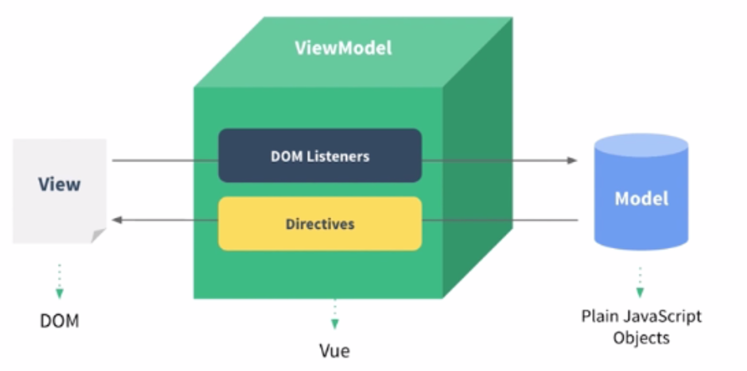
在MVVM模型中,View(视图)和Model(数据模型)之间是没有直接联系的,它们之间的同步工作是通过ViewModel(视图模型)实现的,ViewModel通过双向数据绑定将两者联系起来
-
由于Vue引入了$ref属性,使得Model可以直接操作View,违反了MVVM模型中View和Model之间不应该直接通信的原则,所以Vue并没有完全遵循MVVM模型,但Vue的设计也受到了MVVM模型的启发

-
四、虚拟DOM
-
虚拟DOM就是一个用来描述真实DOM的对象,但比真实DOM要轻量
-
传统更新页面,需要将一个字符串通过innerHTML插入到真实DOM中,这会导致节点全部重新渲染
-
使用虚拟DOM,可以通过diff算法,比较新旧虚拟节点的变化,计算出最小的更新步骤,最后应用到真实DOM的更新上
-
在Vue中,虚拟DOM的生成是通过Vue的编译器和渲染函数来实现的。当Vue实例被创建时,它的模板会被编译成一个渲染函数。渲染函数是Vue的核心,接收一个
createElement函数作为参数,这个函数用于创建虚拟DOM节点。当所有的模板元素都被转换为虚拟DOM节点后,这些节点会组合成一个虚拟DOM树。这个树形结构反映了组件的UI结构。当组件的状态发生变化时,Vue会重新运行渲染函数生成新的虚拟DOM树,然后与旧的虚拟DOM树进行差异比较(diff算法)。找出最小的变更集,并应用到真实的DOM上,以更新UI。render: function (createElement) { return createElement( 'div', // 标签名 { attrs: { id: 'foo' }, // 属性 }, [createElement('span', 'Hello')] // 子节点 ) } -
虚拟DOM本质上是一个JS对象,与具体平台无关,因此可以轻松地适用于多种应用程序和网站。
五、组件化
- 提高开发效率:通过复用已有的组件,避免了重复的代码编写,从而提高了开发效率。
- 提高代码质量:组件的独立性和模块化降低了代码之间的耦合度,使得代码更加清晰和可维护。
- 增强可扩展:通过将应用拆分为多个组件,可以独立地对某个组件进行升级和扩展,而不会影响到其他部分的代码。
- 降低维护难度:只需要更新一个组件,就可以对使用组件的页面都进行更新
六、SPA
- SPA:SPA在初始时只加载一个HTML页面,之后的所有页面切换和内容更新都是通过客户端的JavaScript动态实现的,无需每次页面切换时重新加载整个页面。由于SPA无需在每次页面切换时重新加载整个页面,因此可以实现更流畅的用户交互和动态更新,减少了页面加载和切换时的延迟。但由于SPA的页面结构是动态加载的,不利于网络爬虫进行抓取,所以无法实现SEO。
- MPA:每次用户导航到新的页面时,都需要重新加载整个HTML页面,包括该页面所需的脚本和样式。由于页面包含静态结构,网络爬虫可以抓取到页面内容,所以SEO很好。
- 如何解决SPA的SEO问题:
- 服务端渲染(SSR): 在服务端完成页面的渲染,直接输出完整的HTML
- 预渲染(SSG):对于某些不经常变动的页面,可以使用预渲染技术生成静态的HTML文件
- 动态渲染:根据请求的来源(用户或搜索引擎爬虫)来动态地决定返回哪种类型的页面。对于用户,返回SPA页面;对于爬虫,返回经过服务端渲染的HTML页面。
- 元数据优化:确保每个页面都有适当的标题(title)、描述(description)和关键字(keywords)等元数据,以便搜索引擎更好地理解和展示页面内容
- 跟踪和分析:使用Google Analytics等工具跟踪和分析SPA的SEO效果,以便及时发现问题并进行优化
