Cascading Style Sheet 层叠样式表
-
CSS是一种描述HTML文档样式的语言
-
CSS描述应该如何显示HTML元素
-
CSS的基本原则是内容与样式相分离
CSS Selector
标签选择器 Tag Selector
作用于所有标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础:刘奕博</title>
<style>
h2{
/*标签选择器 所有的h2都改变*/
color: #c00; /*文字颜色*/
font-size: 100px; /*文字大小*/
}
p{
color: aqua;
font-size: 100px;
}
</style>
</head>
<body>
<!-- div#box -->
<div id="box">
<h2>层叠样式表</h2>
<p>402 刘奕博</p>
<h2>内容与样式相分离</h2>
</div>
<div>
CSS选择器、CSS属性
</div>
</body>
</html>
Id选择器 Id Selector
Id是唯一的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础:刘奕博</title>
<style>
#box{
height: 400px;
background-color: #eee;
}
</style>
</head>
<body>
<!-- div#box -->
<div id="box">
<h2>层叠样式表</h2>
<p>402 刘奕博</p>
<h2>内容与样式相分离</h2>
</div>
<div>
CSS选择器、CSS属性
</div>
</body>
</html>
类选择器 Class Selector
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS选择器</title>
<style>
li{
list-style: none; /* 去掉列表前面的点*/
border: 1px solid #039; /* 边框 1像素 实线 */
width: 150px; /* li宽度变成150像素*/
height: 33px; /* li高度变成33像素*/
margin: 8px; /*距离8像素*/
text-align: center; /*文字对齐方式:居中*/
line-height: 33px; /*行高 字体大小加上上下的空白 垂直居中 33像素*/
font-size: 14px;
}
.rb{
/* 类选择器 . */
font-weight: bold; /* 字体浓淡:加粗*/
color: #f00;
}
.gb{
border: 1px dotted #0f0; /*边框虚线*/
}
</style>
</head>
<body>
<h2>CSS选择器</h2>
<ul>
<li>标签选择器</li>
<li>id选择器</li>
<li class="rb">类选择器</li>
<li>伪类</li>
<li class="rb">后代选择器</li>
<li class="gb rb">群组选择器</li> <!-- 两个类的选择器同时作用于这个li-->
<li>交集选择器</li>
</ul>
</body>
</html>
后代选择器 群组选择器
- 标签选择器在正式使用的时候,除了群组选择器外,一般都会使用后代选择器的形式
- id选择器和类选择器一般不使用后代选择器的形式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后代选择器 群组选择器</title>
<style>
h2,p{
/* 群组选择器
h2和p与周围都有距离,不同浏览器解释的不尽相同,需要去掉
*/
padding: 0;
margin: 0;
/* 0 和 0px都是对的 建议只写0 */
}
#box{
width: 415px;
border: 1px solid #ccc;
padding: 8px; /* 内容到边框的距离*/
}
#box h2{
/* 后代选择器 前面加上作用范围
只作用于box中的h2
*/
font-size: 18px;
line-height: 33px; /* 行高:100% 18px 200% 36px*/
}
#box p{
font-size: 12px;
color: #717171;
/* ti2em */
text-indent: 2em; /* 首行缩进两格*/
line-height: 21px;
}
#box a{
font-size: 12px;
color: #ba2636;
text-decoration: none; /* 文字修饰:none 去掉下划线*/
}
</style>
</head>
<body>
<div id="box">
<h2>CSS的选择器</h2>
<p>
标签选择器在正式使用的时候,除了群组选择器外,一般都会使用后代选择器的形式;
id选择器和类选择器一般不使用后代选择器的形式
<a href="#">更多>></a>
</p>
</div>
</body>
</html>
子代选择器
在 CSS 中,后代选择器(Descendant Selector)和子代选择器(Child Selector)都是用来选择 HTML 元素的方式,但它们有着不同的区别。
后代选择器用空格来表示,它可以选择到指定元素内部的所有后代元素,包括嵌套层级更深的后代元素。例如:
.container p {
color: red;
}
上述代码表示选择所有 class 为 container 的元素内部的所有 p 元素,并将其颜色设置为红色。即使 p 元素的嵌套层级更深,只要它是 container 元素内部的后代元素,都会被选择。
而子代选择器用大于号(>)来表示,它只能选择指定元素的直接子元素,不包括更深层级的后代元素。例如:
.container > p {
color: blue;
}
上述代码表示选择所有 class 为 container 的元素直接子元素中的所有 p 元素,并将其颜色设置为蓝色。如果 p 元素是 container 的后代元素而不是直接子元素,则不会被选择。
总的来说,后代选择器可以选择嵌套在指定元素内部的所有后代元素,而子代选择器只能选择指定元素的直接子元素。
hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式。
选择器语法:
选择器:hover{
css
}
结构伪类选择器
根据元素在HTML中的结构关系查找元素
选择器:
| 选择器 | 说明 |
|---|---|
| E:first-child{} | 匹配父元素中第一个子元素,并且是E元素 |
| E:last-child{} | 匹配父元素中最后一个子元素,并且是E元素 |
| E:nth-child(n){} | 匹配父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n){} | 匹配父元素中倒数第n个子元素,并且是E元素 |
由这些li:
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
通过找到其中特定的li:
li:first-child{
background-color: grey;
}
li:last-child{
background-color: skyblue;
}
li:nth-child(2){
background-color: red;
}
li:nth-last-child(2){
background-color: aqua;
}
如果小括号中填的是公式,n就是从0开始的:
| 功能 | 公式 |
|---|---|
| 偶数 | 2n、even |
| 奇数 | 2n+1、2n-1、odd |
| 找到前5个 | -n + 5 |
| 找到从第5个往后 | n + 5 |
li:nth-child(2n){ /*偶数*/
background-color: red;
}
li:nth-child(2n + 1){
background-color: blue;
}
li:nth-child(4n){ /*第 4 8 16 ... 个*/
background-color: blueviolet;
}
层叠与继承
继承性
- 文字控制属性都可以继承
- color
- font-style-weight-size-family
- text-indent-align
- line-height
- ….
- 继承失效的情况:如果本身有样式,就会覆盖继承下来的样式,比如a的蓝色、h1的字号
解决办法:直接给a设置颜色
层叠性
-
就近原则:如果两个选择器完全相同,最后出现的优先级最高
-
具体性原则:如果一个选择器比其他的选择器更加具体,那么具体的选择器优于一般的选择器
-
重要性:
!important修饰的属性值比作用于同一元素的其他规则更加重要 -
继承:父元素的某些属性可以被子元素继承,
inherit属性可以强制子元素继承父元素的属性值 -
多重选择器
- 后代选择器中,类别相同的由层数决定;
- 后代选择器中,类别不同的由类别起作用;
样式
清除默认样式
p、h、li、都有默认样式,不同浏览器的解释不尽相同,企业级开发需要清除
*{
m0 + p0
}
字体与文本
字体
p{
font-size: 30px; /*谷歌浏览器 16px*/
font-weight: bold;/*400 正常 700 加粗 不是所有字体都提供九种粗细,建议使用normal/bold */
font-style: normal; /*normal 正常 italic 倾斜*/
font-family: 微软雅黑,sans-serif; /*字体 windows默认微软雅黑 macOS默认苹方 sans-serif 无衬线字体*/
font: italic bold 30px sans-serif;
/*可以省略前两个*/
font: 30px sans-serif;
}
文本样式
p{
text-indent: 2em; /*文本缩进 : px / em 1em = 当前1个font的大小*/
text-align: center; /*内容水平对齐方式: 左 中 右*/
/*
可以让:
1.文本 对于h2或p标签来说,这个标签就是文本的父元素,所以对其设置text-align就是对内容设置
2.span a
3.input img
对齐,但需要对其父元素进行设置(设置内容的对齐方式)
*/
text-decoration: underline; /*underline 下划线 none 无装饰线 */
line-height: ; /* 行高 : 上间距 + 文本高度 + 下间距 */
}
line-height的用处:
- 单行文本垂直居中可以设置 :
line-height:文字父元素高度 - 网页精准布局时,会设置
line-height:1可以取消上下间距
外边距折叠现象
合并现象
垂直布局的块级元素,最终两者的距离是max{upper_div-margin-bottom , lower_div_margin_top}
如果想要通过margin和padding改变行内标签的垂直位置,无法生效,应该用行高
塌陷现象
互相嵌套的块级元素,子元素的margin-top会作用到父元素上,导致父元素一起向下移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#father{
width: 300px;
height: 300px;
background-color: pink;
}
#son{
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div id="father">
<div id="son">son</div>
</div>
</body>
</html>
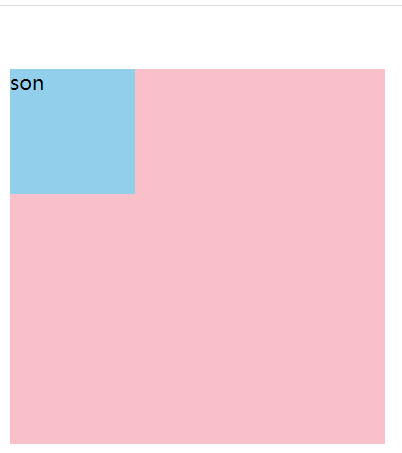
显示效果:
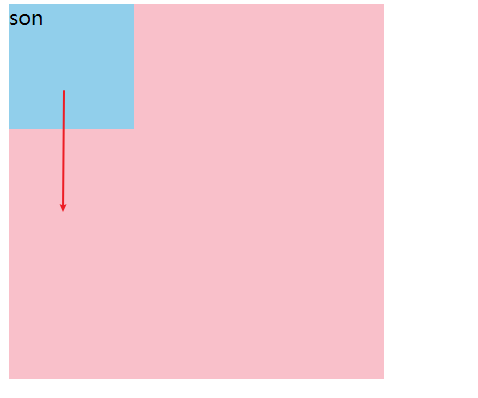
如果想让son向下移动,尝试为son添加margin-top:margin-top = 50px
发现:
父元素向下移动了50px,子元素相对于父元素的位置不变,这就是塌陷问题
解决方法:
- 为父元素添加
padding-top或者border-top,但是添加border-top的解决方法不够完美,需求未必都需要边框线 - 给父元素设置
overflow-hidden - 转换为inline-block元素,但是不满足场景:互相嵌套的块级元素
- 设置浮动
浮动
固定宽度布局-文档流:
- 文档流 normal flow:HTML元素正常的流动方向:从左到右,从上到下
- 块级元素独占一行(从上到下),内联元素共享一行(从左到右)
固定宽度布局一般通过float和clear来实现,多列元素都设置float属性,浮动后面的第一个元素设置clear属性
float属性指定一个元素应该沿其容器的左侧或右侧放置,允许文本和内联元素环绕它;当一个元素浮动之后,它会被移除正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框或另一个浮动的元素
- 清除浮动:clear:both;
