开源项目地址:https://gitee.com/easyxaf/jsplumb-navigator
前言
jsPlumb可用于连接DOM元素,它不依赖框架,所以与主流框架都可以无缝的集成。但比较遗憾的是社区版中没有平移、缩放等功能,如果用它来开发工作流等项目,用户体验会大打折扣。我的项目是用Blazor开发的,在比较了多款开源流程图后,最终选择了jsPlumb,所以需要为其单独开发一个导航器。
jsPlumb社区版文档:https://docs.jsplumbtoolkit.com/community/6.x/
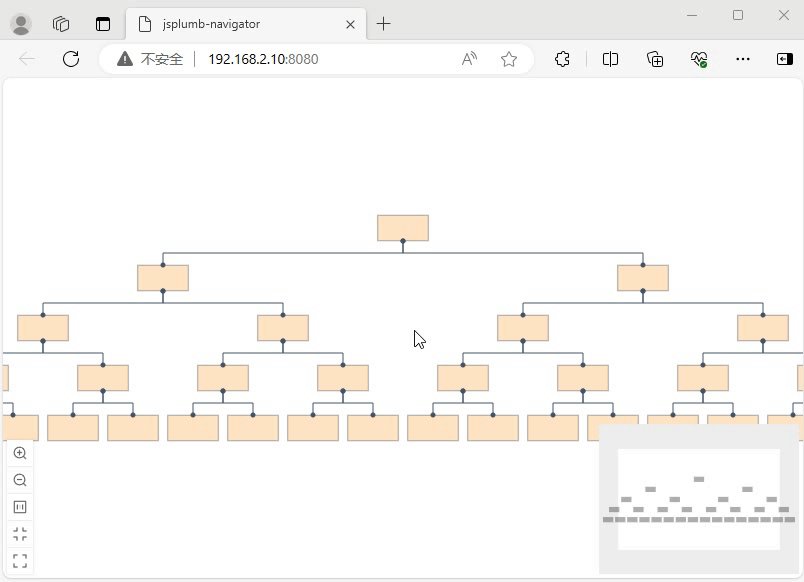
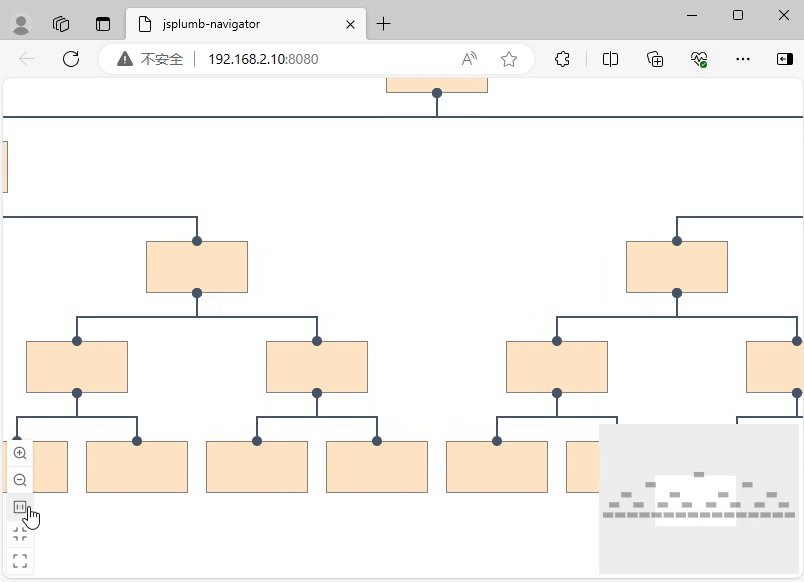
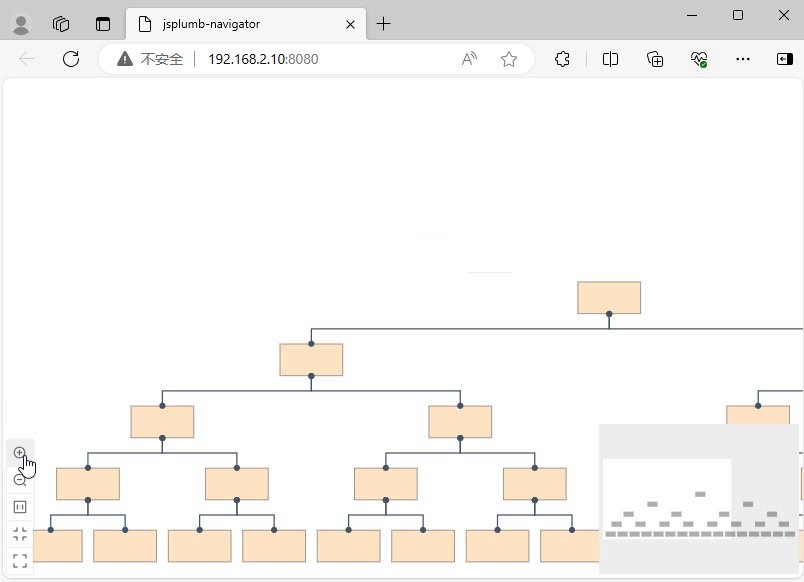
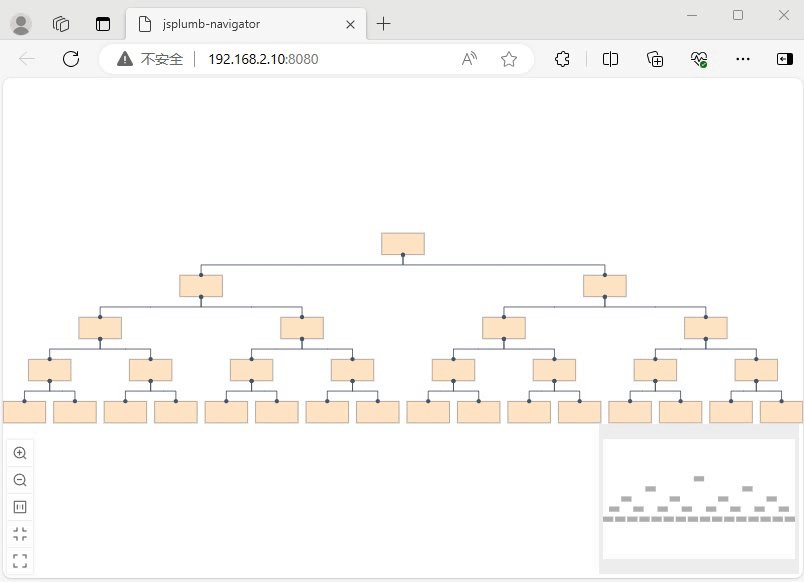
演示

思路
这里用到了两个名词,viewport(视口)与canvas(画布),视口是有大小的,画布是没有边界的,视口是我们观察画布的窗口,你可以把视口比作放大镜,平移可以观察到画布的不同位置,远近可对画布进行放大或缩小。
在jsPlumb中,需要一个容器(container)承载节点,本项目中画布(canvas)就是jsPlumb所需要的容器,视口(viewport)就是画布的父节点。
在有了上面的概念后,就能够轻松的理解源码中一些变量的命名。
使用
下面是DOM结构
<body>
<div id="viewport">
<div id="canvas"></div>
</div>
</body>
下面是CSS样式
#viewport {
position: relative;
width: 100%;
height: 100%;
background-color: white;
overflow: hidden;
}
#canvas {
position: absolute;
}
上面只是一个示例,id不是必需的,canvas的position需要设置为absolute,并且不要设置canvas的大小,canvas当前的width与height应该都为0,同时overflow为visible,这些都是默认值,无需显式设置,viewport需要一个大小,并且需要将overflow设置为hidden。
将jsplumb-navigator.js添加到html中,并在初始化完jsplumb后,使用window.createJsPlumbNavigator方法创建一个导航器。
下面是示例代码
jsPlumb.ready(() => {
const canvasEle = document.getElementById('canvas');
const instance = jsPlumb.newInstance({ container: canvasEle });
instance.connect({
source: document.getElementById('node1'),
target: document.getElementById('node2'),
anchors: ['Bottom', 'Top']
});
window.createJsPlumbNavigator(instance);
});
window.createJsPlumbNavigator方法还可以传入一个options,用于配置导航器
下面是options的默认值
const defaultOptions = {
miniMapWidth: 200,
miniMapHeight: 150,
miniMapPosition: 'bottom-right',
toolbarPosition: 'bottom-left',
disableMiniMap: false,
disableToolbar: false,
};
options可以设置miniMap的宽度与高度,toolbar与miniMap的位置,位置有4个,分别为 top-left、top-right、bottom-right、bottom-left,toolbar默认在左下角,miniMap默认在右下角,同时也可以禁用toolbar与miniMap
window.createJsPlumbNavigator方法还会返回一个navigator对象,你可以直接使用navigator对象中提供的方法直接操作导航器
下面是导出的navigator对象
window.createJsPlumbNavigator = (jsPlumbInstance, options) => {
const defaultOptions = {
miniMapWidth: 200,
miniMapHeight: 150,
miniMapPosition: 'bottom-right',
toolbarPosition: 'bottom-left',
disableMiniMap: false,
disableToolbar: false,
};
const navigator = new Navigator(jsPlumbInstance, { ...defaultOptions, ...options });
return {
getZoom: navigator.getCanvasScale.bind(navigator),
zoomTo: navigator.zoomTo.bind(navigator),
zoomIn: navigator.zoomIn.bind(navigator),
zoomOut: navigator.zoomOut.bind(navigator),
zoomTo100: navigator.zoomTo100.bind(navigator),
bestFit: navigator.bestFit.bind(navigator),
fitToViewport: navigator.fitToViewport.bind(navigator),
getMiniMapVisible: navigator.getMiniMapVisible.bind(navigator),
showMiniMap: navigator.showMiniMap.bind(navigator),
hideMiniMap: navigator.hideMiniMap.bind(navigator),
getToolbarVisible: navigator.getToolbarVisible.bind(navigator),
showToolbar: navigator.showToolbar.bind(navigator),
hideToolbar: navigator.hideToolbar.bind(navigator),
dispose: navigator.dispose.bind(navigator),
};
};
其中fitToViewport方法是用于将画布内容完全显示在视口中,bestFit方法是最佳匹配画布到视口中,它的缩放范围是0.5到1,在这个范围内将画布显示在视口中。你可以禁用toolbar后,通过navigator对象中的方法创建自己的toolbar
下面的示例代码禁用了toolbar,并将miniMap放置到了右上角,同时将画布全部显示在视口中。
const navigator = window.createJsPlumbNavigator(instance, {
miniMapPosition: 'top-right',
disableToolbar: true,
});
navigator.fitToViewport();
操作
- 鼠标左键放在画布空白处或miniMap中拖放可平移画布
- 鼠标滚轴放在画布中滚动将上下平移画布,按下Ctrl键将缩放画布
- 鼠标滚轴放在miniMap中滚动将缩放画布
https://www.cnblogs.com/haoxj/p/18064973



