一、路由的使用步骤
1.Vue2.0版本下载对应路由3.6.5版本
yarn add vue-router@3.6.5 / npm i vue-router@3.6.5
2.引入路由包
import VueRouter from 'vue-router';
3.安装注册
Vue.use(VueRouter)
4.创建路由对象
const router = new VueRouter()
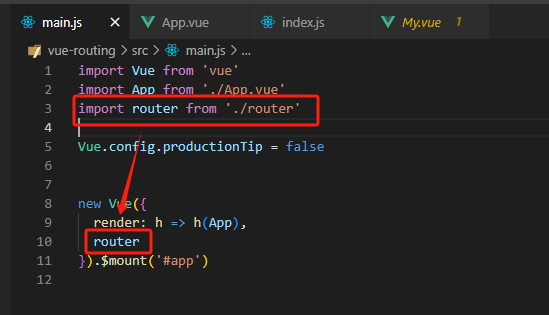
5.注入到new Vue()中,与Vue建立关联
new Vue({ render: h => h(App), router }).$mount('#app')
6.创建组件,配置路由规则
const router = new VueRouter({ routes : [ {path : '/find',component : Find}, {path : '/friend',component : Friend}, {path : '/my',component : My} ] })
7.准备导航链接 配置路由出口
<div>
<a href="#/find">更多</a>
<a href="#/my">我的</a>
<a href="#/friend">圈子</a>
</div>
<div>
//路由出口 router-view
<router-view></router-view>
</div>
</div>
二、路由模块封装
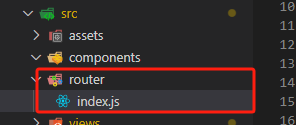
1.新建router文件夹

2.导出router使用
import VueRouter from 'vue-router'; import Find from '@/views/Find.vue' import Friend from '@/views/Friend.vue'; import My from '@/views/My.vue'; import Vue from 'vue'; Vue.use(VueRouter) const router = new VueRouter({ routes : [ {path : '/find',component : Find}, {path : '/friend',component : Friend}, {path : '/my',component : My} ] }) export default router

三、声明式导航
1. 导航链接:vue-router提供了一个全局组件router-link,取代a标签
(1)能跳转,配置to属性,to属性不需要加# ,本质还是a标签
(2)能高亮,默认会提供高亮类名 .router-link-active(模糊匹配)router-link-exact-active(精确匹配)
<router-link to="/find"> 更多音乐 </router-link> <router-link to="/my"> 我的音乐 </router-link> <router-link to="/friend"> 音乐圈子 </router-link> a { display: inline-block; width: 80px; height: 60px; text-align: center; line-height: 60px; background-color: #4b4949; color: #fff; text-decoration: none; } .router-link-active { background-color: #9b9797; color: #c52d2d; }
(3)自定义配置高亮类名
const router = new VueRouter({ routes : [ {path : '/find',component : Find}, {path : '/friend',component : Friend}, {path : '/my',component : My} ], linkActiveClass : 'active', linkExactActiveClass : 'exactActive', })
2.跳转传参
(1)查询参数传参
<!-- to="/path?参数=值" --> <router-link to="/find?music=闹海">闹海</router-link> <router-link to="/find?music=思如雪">思如雪</router-link> <router-link to="/find?music=原点">原点</router-link> <router-link to="/find?music=丈母娘入阵曲">丈母娘入阵曲</router-link> <router-link to="/find?music=尸祖救场曲">尸祖救场曲</router-link>
<div> {{ $route.query.music }} </div> created(){ console.log(this.$route.query) }
(2)动态路由传参
const router = new VueRouter({ routes : [ {path : '/find',component : Find}, {path : '/friend/:name',component : Friend}, //1.配置路由规则 {path : '/my',component : My} ], linkActiveClass : 'active', linkExactActiveClass : 'exactActive', })
<!– 2.配置导航链接 –>
你的朋友<router-link to="/friend/张张">张张</router-link> <!-- 3.参数获取 --> {{ $route.params.name }}
两种参数的区别:
查询参数适合多个参数传参,语法/path?name=jack&age=14,获取参数的方式$route.query ;
动态路由写法比较简洁适合单个路由传参,需要先配置动态路由,语法/path/jack,获取参数的方式$route.params
四、编程式导航
1.path路径跳转
<button @click="goback"> back </button> goback(){ //简写: // this.$router.push('/') //完整写法: this.$router.push({ path : '/' }) }
2.name命名路由跳转
//路由规则文件 const router = new VueRouter({ routes : [ {name :'mine',path : '/my',component : My}, //起个name ], }) //跳转方法
goback(){ this.$router.push({ name : 'mine' })}
3.传参(同声明式导航一致)
五、路由重定向
说明:重定向–>匹配path后,强制跳转path路径
const router = new VueRouter({ routes : [ {path : '/',redirect:'/my'}, //强制重定向 {path : '/find',component : Find}, {path : '/friend/:name',component : Friend}, {path : '/my',component : My} ], linkActiveClass : 'active', linkExactActiveClass : 'exactActive', })
六、路由404
说明:当路径找不到匹配时,在页面有404提示
const router = new VueRouter({ routes : [ {path : '*',component : NotFound} ], })
七、模式设置
(1)hash路由(默认)有#
(2)history路由(常用)没有# 需要后端开发配合配置访问规则
const router = new VueRouter({ routes : [], mode:'history',//hash })
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


