相信很多小伙伴们在学习前端后端或者web测试的时候总会听到浏览器内核这一称谓。但是很多时候我们只是知道有内核这个东西,并不知道浏览器内核是干什么的,在什么时候需要使用到。接下来这篇文章,小编就着重介绍一下浏览器内核。
什么是主流浏览器?
提到主流浏览器,很多小伙伴可能会想起360啊,qq啊uc等一众国产浏览器。其实,他们都不算主流浏览器,因为他们都没有自己的内核(他们其实是别人的浏览器内核套上自己的一层外壳)。那么哪些浏览器才能算主流浏览器呢?主要有以下几种:谷歌的Chrome,苹果的Safari,微软的IE和edge,火狐的Firefox和Opera的Opera浏览器。为什么是他们呢?因为他们都有自己对应的内核。
| 浏览器 | 对应内核 |
| IE | trident内核(或者mshtml) |
| Chrome | blink内核(或者chromium) |
| 火狐浏览器 | gecko内核 |
| Edge | 最新的版本使用chromium内核 |
| Opera | presto(已废弃,最新版也是用blink) |
| Safari | webkit |
什么是浏览器内核?
接下来就是本篇文章的重点之一——什么是浏览器内核。浏览器内核其实就是浏览器的渲染引擎,它的作用就是渲染html页面。它的作用有点类似xml解析器。它通过读取html和css文件,获得一个个元素,然后使用渲染引擎将一个个元素按照要求展示在浏览器的窗口内。这就是浏览器需要做的工作。
浏览器内核的历史
ie作为最古老的浏览器之一,他的trident内核是自行开发的(早期是基于Mosaic,但是后期经历了各种魔改)。
edge作为ie的后继者,在刚推出时他采用edgeHTML内核进行渲染,这是一款基于trident进行开发的内核。但是最后edge还是转向使用chromium了。
Safari为了跟其它浏览器抢份额,和谷歌联手开发了webkit内核,早期的谷歌浏览器也是使用webkit内核的。
Chrome后来跟Opera合作,在webkit的基础上开发了blink内核。
Opera使用presto内核也是自行开发的,该内核的渲染速度优化到了极致。但是最后还是被Opera废弃。
火狐浏览器使用自家的gecko。
2022年6月15日,微软将停止ie的支持,意味着trident内核使命的终结,而edge,Opera,Chrome都使用谷歌的内核,而谷歌内核和webkit内核属于同一分支,到时候市场内核只会存在gecko和webkit系内核。网页标准将趋于统一。
为什么要了解这些?
作为前端开发者,了解浏览器内核对于页面开发至关重要,不同的浏览器的渲染方式是不同的,而且不同浏览器对于W3C的标准支持也是不同的。有些比较新的标准部分浏览器是不支持的,而且这些内核往往有一些“方言”。这些方言被称为浏览器特性或者拓展支持。如果想让你的页面有更好的展示效果,使用这些浏览器特性是必须的。
作为测试开发者,你必须了解web页面是否对浏览器进行兼容,而对于使用selenium的自动化测试人员来说,使用不同的浏览器需要使用不同的webdriver。
怎么查看浏览器内核
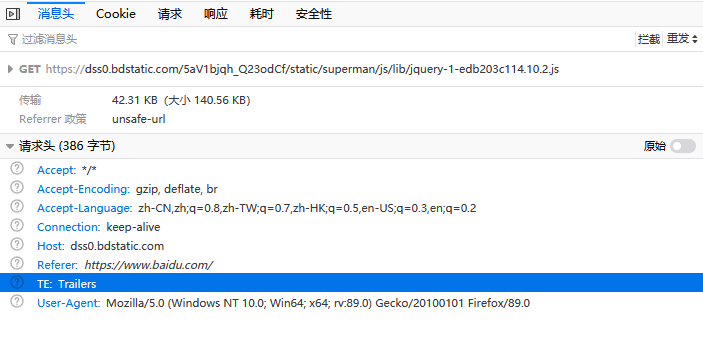
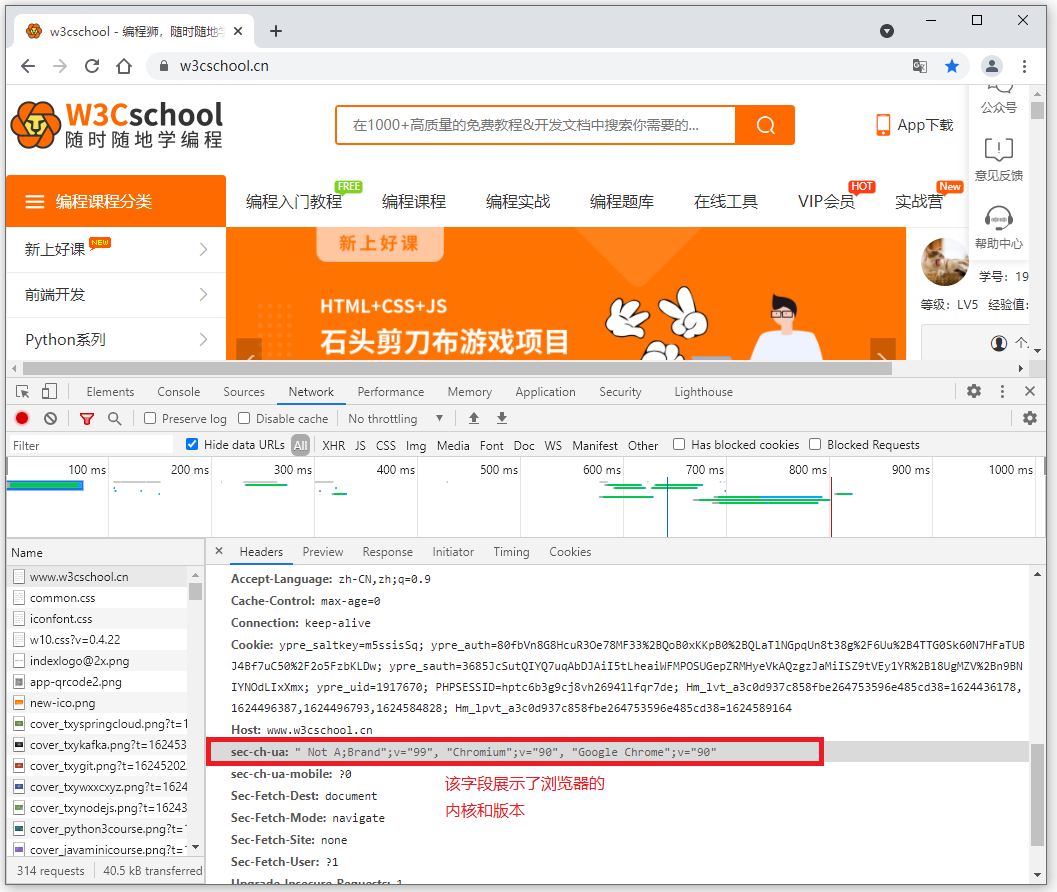
一般网上都能搜索到该款浏览器对应的内核,后端开发工作者也可以通过获取请求中的user-agent来知晓浏览器的类型(不是浏览器的user agent 服务器获取的ua是可以对应到浏览器的版本的)。
火狐浏览器将版本信息放在user agent里:

chromium内核的浏览器存放位置略有不同:

小结
以上就是关于浏览器内核的介绍,相信看完这篇文章之后各位小伙伴应该已经了解了浏览器内核是干什么的了吧?
不了解,没关系,来前端开发课程,学习更多前端知识!


