很多小伙伴在学习vue或者element-UI的时候会接触到这样一个名词——cdn,没听过的小伙伴不免感到好奇。今天小编就来讲解,cdn服务器是什么?为什么要使用它?
介绍
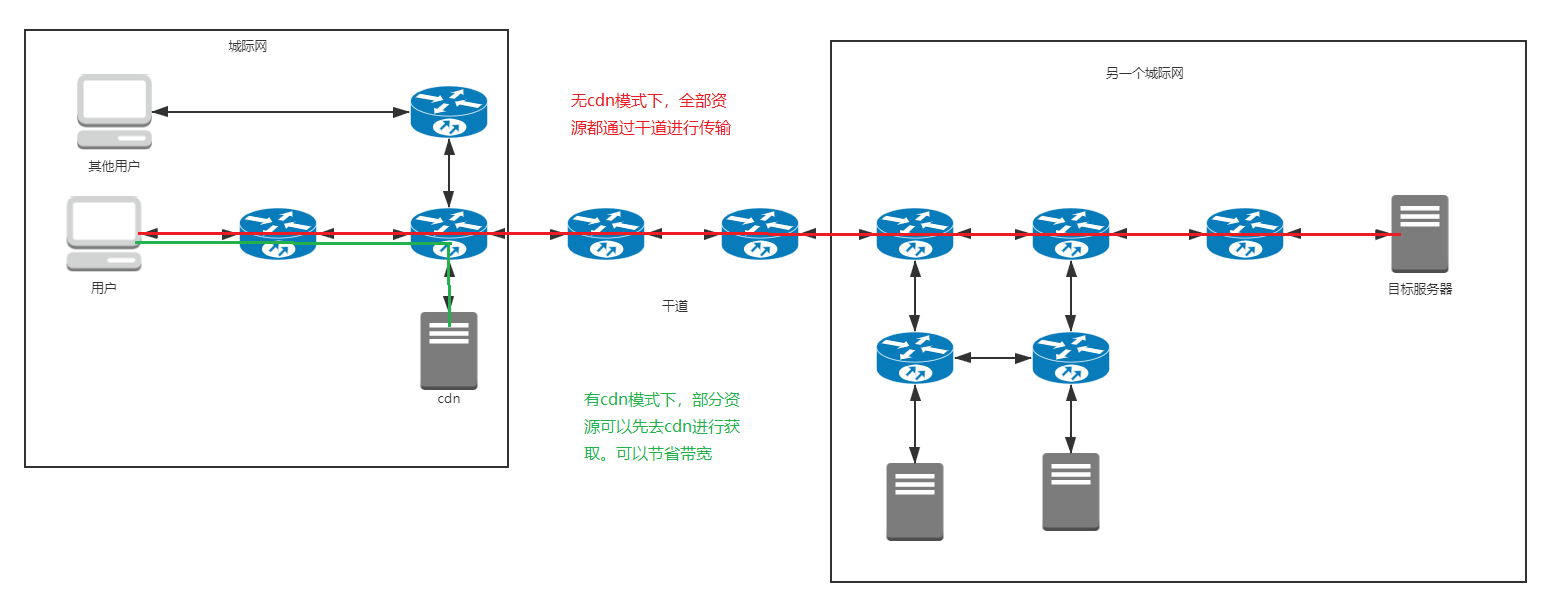
CDN,英文全称为Content Delivery Network,也就是内容分发网络(或者内容传送网络),这是一种用来改善互联网质量的技术。它的原理图主要如下:

互联网相应知识
首先我们先谈一下互联网结构。如上图所示,互联网其实是由一堆的路由器连接而成。像公司或者学校那样,一整个区域的计算机通过路由器以树形结构连接在一起,就构成了一个一个的局域网。同城的局域网之间通过路由器连接,就构成了城域网(城际网络)。城与城之间通过路由器连接,就构成了广域网(也就是互联网,大到国与国之间的连接,小到城市与城市的连接,通常城市与城市先连接构成一个国家的广域网再与其他国家进行相连)。城域网之间以互联网干道进行相连。
问题的产生
那么,我们访问一个位于其他城域网的服务器,就要经过如上图红色线所示的路线。但是,干道的总带宽是有限的,如果一个网页需要的全部文件都通过干道进行传输,那么干道就会变得拥堵,所以时常会导致响应很慢甚至丢包的情况。这时候开发者对于线路的优化是无能为力的,他们只能通过对项目的优化来使用户的体验更好一些,于是专门的cdn公司在1999年诞生了(cdn这个概念在1986年被提出)。
cdn如何解决问题
cdn解决问题的方式也很简单,既然主干道拥挤,那么就将服务器部署在城际网,这样用户在跨城请求的时候就能将需要传输的数据降到比较小的情况(但是不能把全部的东西都放在城际网的服务器上,一般是放一些静态资源,比如静态HTML和图片)。这样子用户需要访问远程服务器拿取数据的时候,服务器会就近选择一个合适的cdn让其将静态内容返回给用户,然后远端服务器只需要返回主要数据即可。这样做不仅大大减少了主干道的带宽占用,也降低了服务器的压力。
我们如何使用cdn
我们只是一些学习人员,并没有向企业那样的财力去部署很多cdn,但是我们也可以使用这些cdn(上面说了,有专门的公司在做cdn)。比如我们使用element-UI或者vue.js这种文件的时候,完全可以到百度上搜索对应的cdn并拿来使用。
小结
以上就是“使用cdn有什么好处”的全部介绍。更多精彩好文,关注W3C技术头条。



