我们在学习 HTML 中的盒子之后,我们就会想怎么样才可以把 A 盒子让 B 盒子覆盖在 A 盒子之上呢?这个的话就涉及到我们的悬浮设置了,那么今天我们就来说说“在html中怎么设置div悬浮“和}“悬浮怎么设置“吧!
1.那么首先呢,我们要来新建一个新的 .html 文件,在文件中我们插入两个 div 标签方便等等我们来对比看看是怎么个浮动的方法呢!那么接下来就是我们的代码部分了,在各个 div 标签中加入我们的类选择器,有不懂的可以小伙伴们可以在CSS选择器中进行学习和回顾哦!代码截图如下:
<html>
<head>
<meta charset="utf-8">
<title>悬浮设置</title>
<style>
.float_box_seting {
width: 500px;
height: 150px;
background-color: antiquewhite; }
div p {
text-align: center; }
.float_box_discover {
background-color: aqua;
width: 150px; }
</style>
</head>
<body>
<div class="float_box_seting">
<p> 清平调·其一</p>
<p>李白 〔唐代〕</p>
<p>云想衣裳花想容,春风拂槛露华浓。</p>
<p>若非群玉山头见,会向瑶台月下逢。</p>
</div>
<div class="float_box_discover">
显示悬浮盒子的位置
</div>
</body>
</html>

在代码块中,我们使用了一个内联式的一个CSS的样式,有关于样式知识不清楚地小伙伴们,可以在HTML引入CSS常见方法及解析中进行一个复习和了解噢!
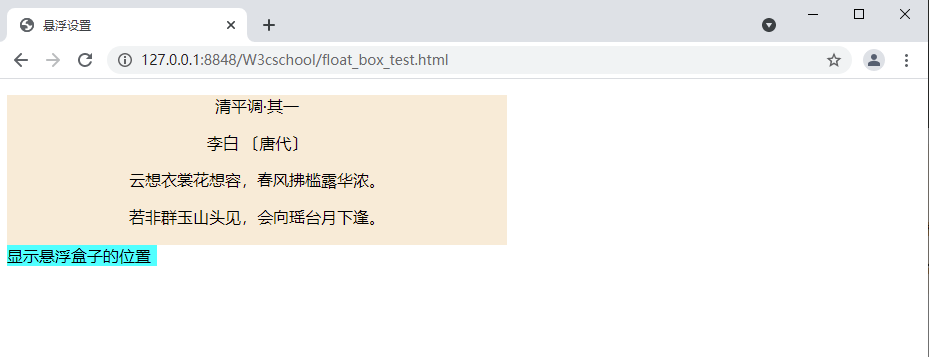
2.在完成上面这个创建步骤后,我们也看到了一个效果图,那么怎么设置浮动的话这步就可以看到效果了啦!我们根据上面所提供的代码中加入一个 position 元素,在这个元素中在加入一个 absolute 用来设置浮动的盒子的位置,对于绝对定位和相对定位不了解的小伙伴可以在定位用法解析说明中进行学习和了解噢,代码如下:
.float_box_discover {
background-color: aqua;
width: 150px;
text-align: center;
position: absolute;
top: 55px;
left: 55px;
}
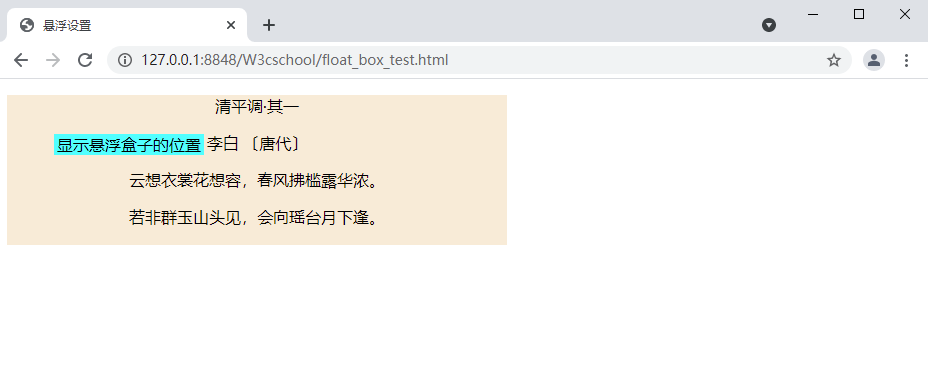
我们从这个 CSS代码中可以看到我们在使用 position 这个元素之后 还设置了这个盒子的上边距和左边边距,那么我们来看看最后的效果图吧!

在效果图中我们可以看到,蓝色盒子已经悬浮在第一个盒子”李白 〔唐代〕”这个文本旁边了,说明我们已经设置成功了。
小结:
那么这就是今天的一个有关于”在html中怎么设置div悬浮?”和“悬浮怎么设置?”的一个方法,当然如果你有更好的一个方法的话也可以和大家一起来分享讨论噢!希望这些建议对你有所帮助,更多有关于HTML的知识和学习内容我们都可以在Web前端入门扫盲课程中进行学习噢。


