在 HTML 中是不能直接按回车空行的,必须使用特定的代码才可以。那么 HTML 如何空行呢?空行代码又该怎么写呢?这篇文章告诉你。
<br>标签
如果我们直接在编辑器中输入如下代码:

在编辑器上显示的是空两行,但实际在浏览器运行时并没有。文字还是上下行显示,并没有达到我们想要的作用。
那么如果我们在这两段文字中加上<br>标签来试一下。
<body>
<p>这是第一段文字</p>
<br>
<p>这是第二段文字</p>
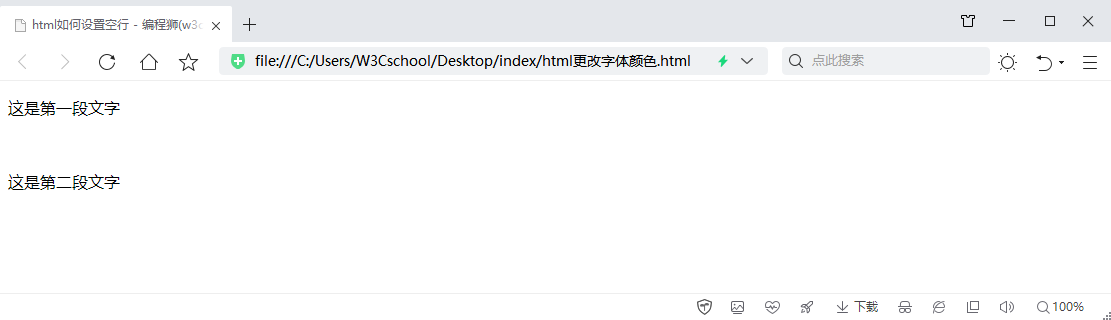
</body>在浏览器上运行效果如下:

空行效果已完成。需要空几行就需要加上几个<br>标签。
以上就是文章“HTML 如何空行?空行代码怎么写?”的全部内容。更多 HTML 学习请前往 w3cschool。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
