在开发网页时,如果网页字体过于紧凑,用户的体验感并不好。那么 CSS 怎么设置字间距呢?这篇文章告诉你。
letter-spacing 属性
CSS 中的letter-spacing属性常用来设置字间距。使用方式如下:
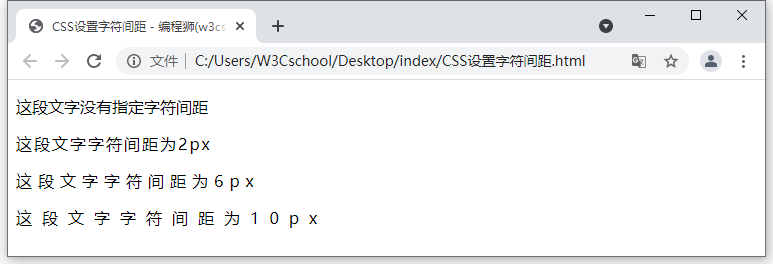
letter-spacing:距离数字+单位;具体示例演示:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS设置字符间距 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
#two{
letter-spacing: 2px;
}
#sex{
letter-spacing: 6px;
}
#ten{
letter-spacing: 10px;
}
</style>
</head>
<body>
<p>这段文字没有指定字符间距</p>
<p id="two">这段文字字符间距为2px</p>
<p id="sex">这段文字字符间距为6px</p>
<p id="ten">这段文字字符间距为10px</p>
</body>
</html>字符间距的设置不能过小也不能过大。过小的话页面过于紧凑,文字显得密密麻麻;过大的话又会显得页面空荡荡,内容不充足。字符间距的设置需要根据情况而定。
以上就是文章“CSS 怎么设置字间距?附示例源码”的全部内容。想要了解更多 CSS 内容请前往 w3cschool。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


