<li></li> 标签在 web 开发中经常被用到,常用于新闻列表或文章列表的开发。默认的 li 标签是一个实心圆,那么如果我们想更改其样式该怎么做呢?那么这篇文章 w3cschool 小编教你 CSS 如何更改 li 标签样式。
CSS 如何更改 li 标签样式?
使用 CSS 更改 li 标签样式,需要用到的 CSS 属性是:list-style-type,随后我们将这个属性作用于ul标签中(重点)。
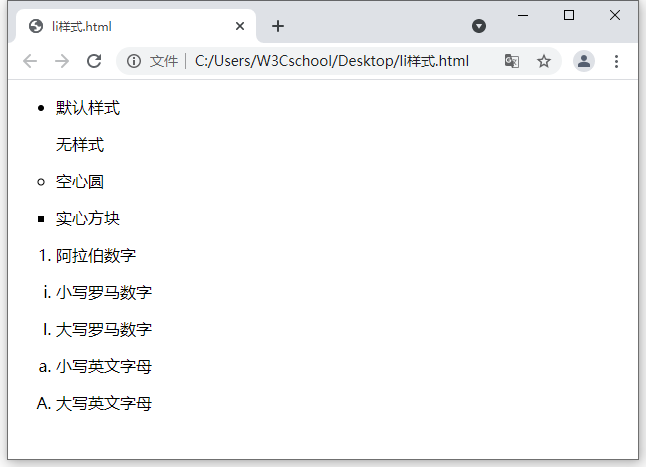
比如我们想去掉样式,属性代码为:list-style-type:none。除去掉样式外,还能将实心圆改为空心圆、实心方块、阿拉伯数字、罗马数字、英文字母等形式。
具体样式实现如下图所示:

以上样式的具体实现代码如下:
<!DOCTYPE html >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>li标签样式 - 编程狮(w3cschool.cn)</title>
</head>
<body>
<ul>
<li>默认样式</li>
</ul>
<ul style="list-style-type: none">
<li>无样式</li>
</ul>
<ul style="list-style-type: circle">
<li>空心圆</li>
</ul>
<ul style="list-style-type: square">
<li>实心方块</li>
</ul>
<ul style="list-style-type: decimal">
<li>阿拉伯数字</li>
</ul>
<ul style="list-style-type: lower-roman">
<li>小写罗马数字</li>
</ul>
<ul style="list-style-type: upper-roman">
<li>大写罗马数字</li>
</ul>
<ul style="list-style-type: lower-alpha">
<li>小写英文字母</li>
</ul>
<ul style="list-style-type: upper-alpha">
<li>大写英文字母</li>
</ul>
</body>
</html>我们只需要记住各个样式对应的属性值,然后填入即可。
以上就是文章“CSS 如何更改 li 标签样式?附源码!”的全部内容。想要了解更多 CSS 内容,请前往 w3cschool。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


