1、工具安装
后续补上
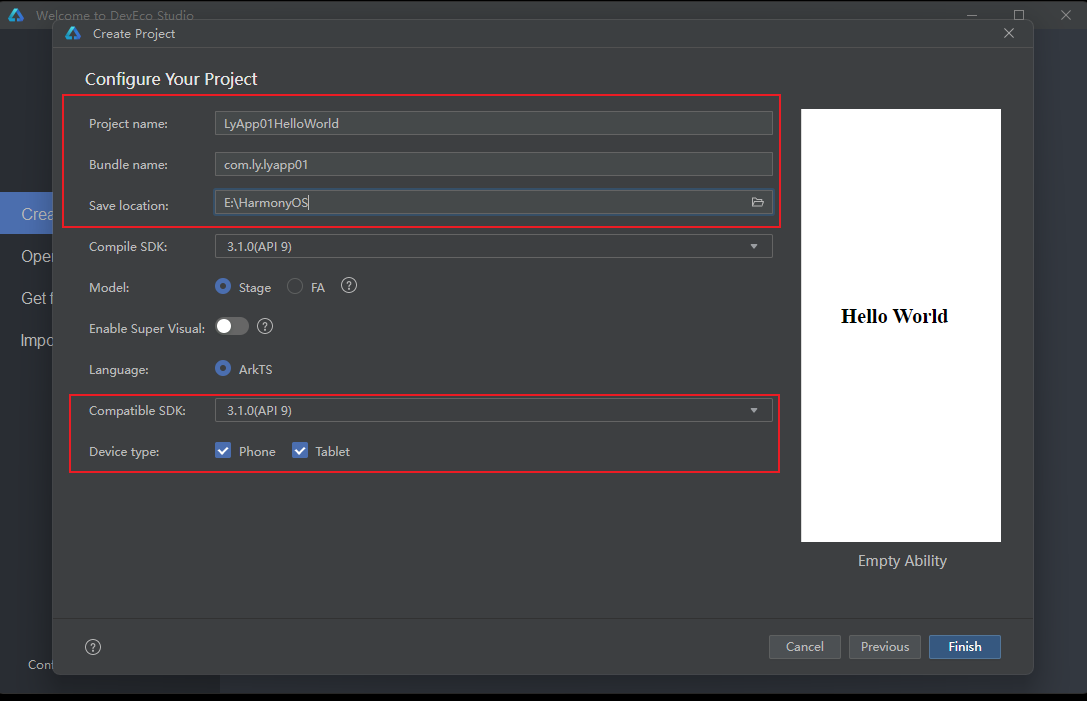
2、创建工程

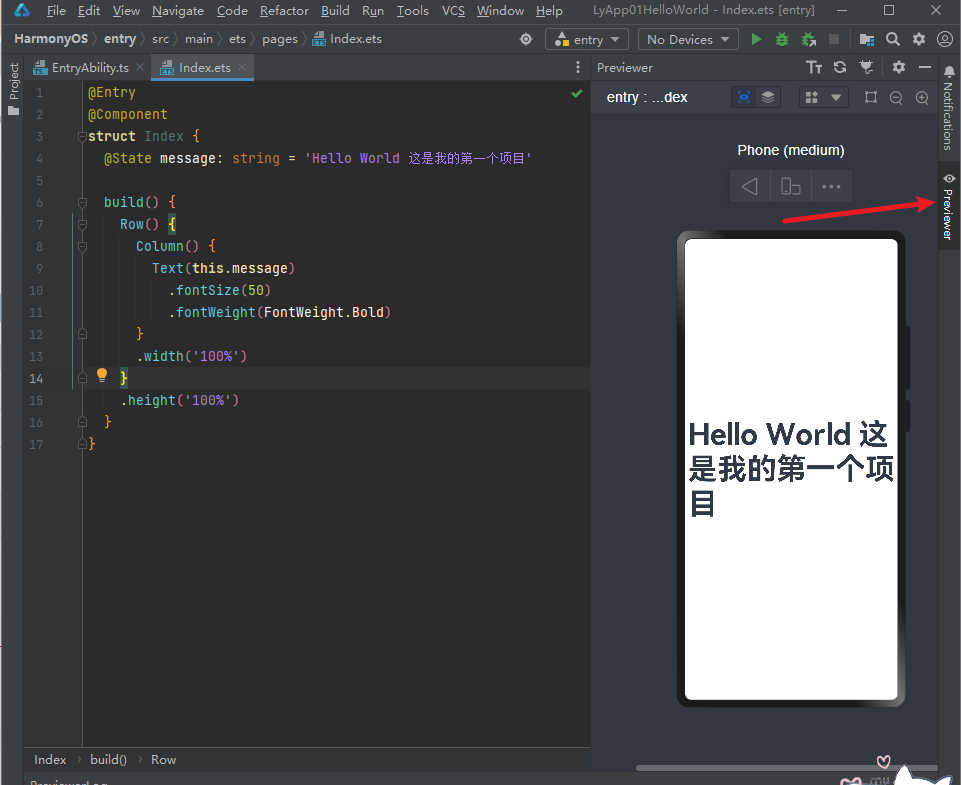
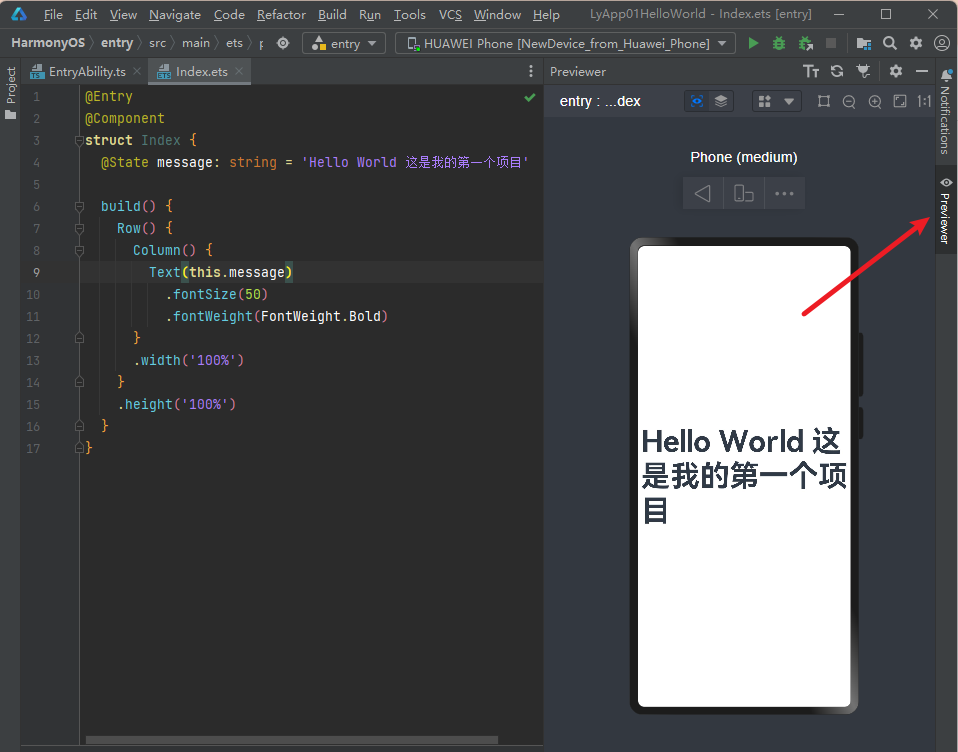
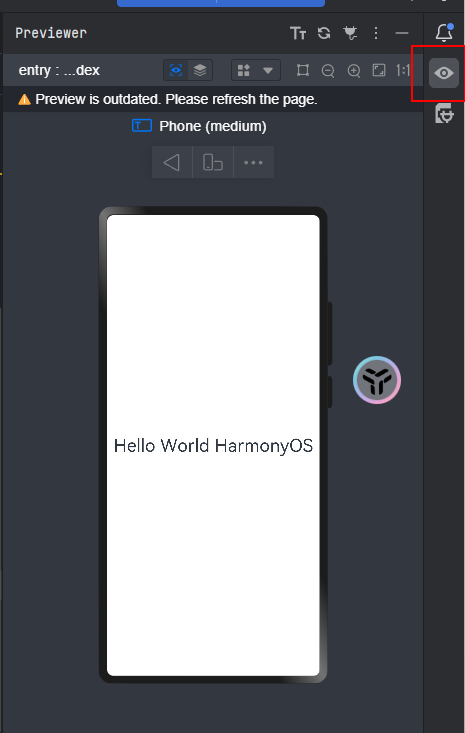
3、点击右侧预览页面进行预览

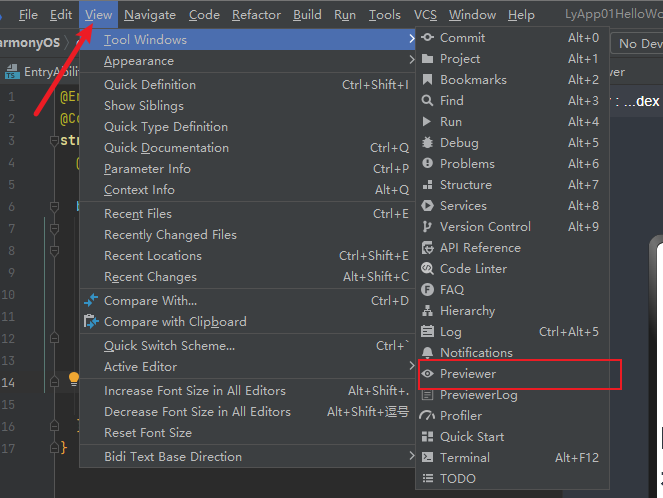
注意:如果没有预览页面的话我们就勾选出预览窗口 view –> ToolWindows –> Previewer

4、项目运行的三种方式
(1) 预览

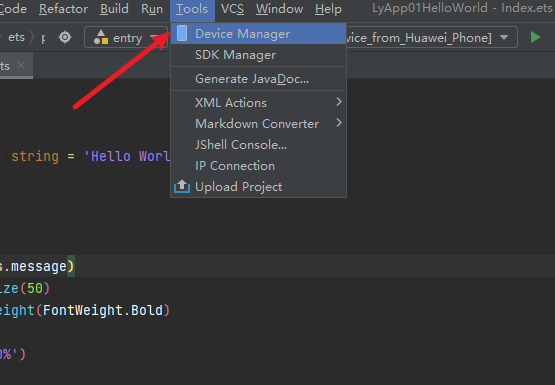
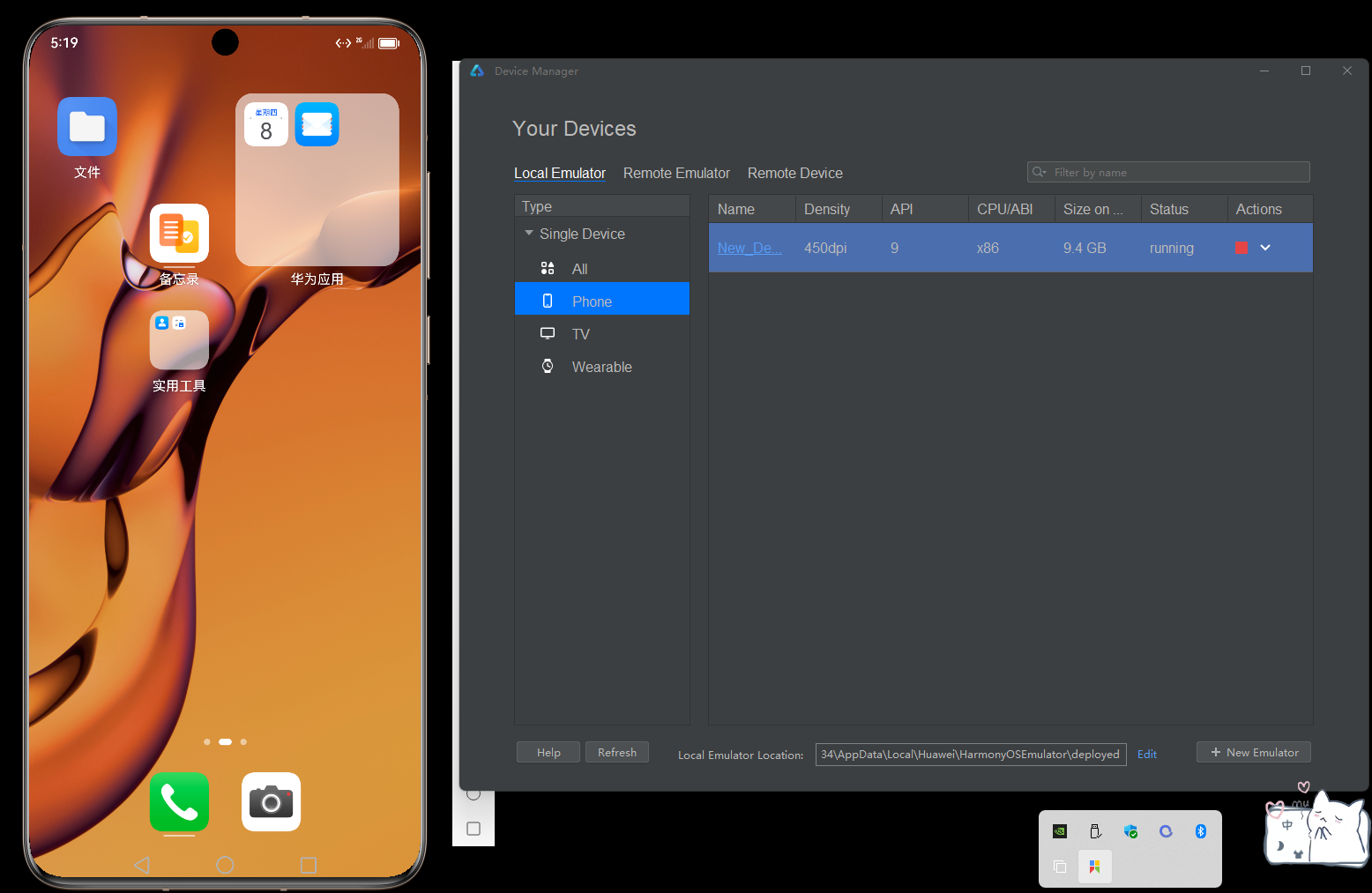
(2) 模拟器


(3) 真机
TODO
很抱歉,没有鸿蒙系统的手机…后面买了开发机再补充上来
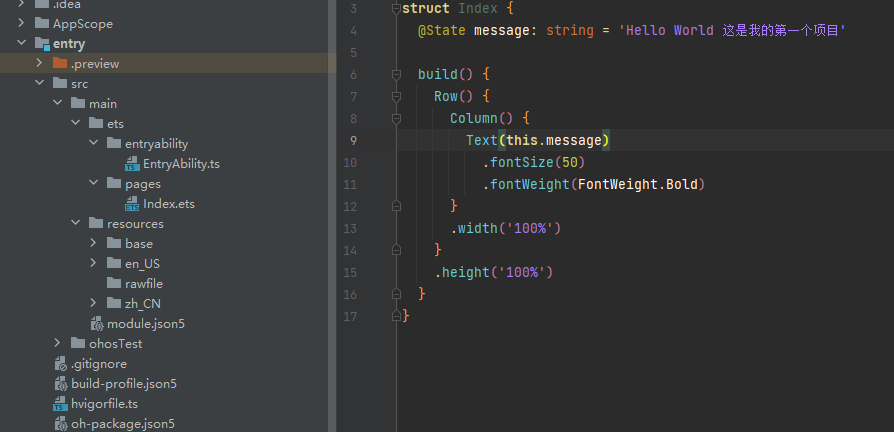
4、项目目录结构介绍

源代码目录
- src.main.ets.entryablility.EntryAlility.ts: 项目的入口文件,包含一些生命周期钩子函数
- src.main.ets.pages.Index.ets: 存放项目页面
资源目录
- src.main.resources.base: 基础资源目录
- src.main.resources.en_US: 如果手机是英文格式则从此目录下找寻资源
- src.main.resources.rawfile: 原始资源;底层不会编译为二进制
- src.main.resources.zh_CN: 如果手机是中文格式则从此目录下找寻资源
注意:base、en_US、zh_CN 这三个文件夹下的资源再项目进行编译的时候会转换为二进制
5、第一个HelloWorld应用
@Entry // 代表组件的入口
@Component // 代表的自定义的组件 -> 组件配置路由 -> 页面
struct Index{
// build : 书写UI地方
// 内部子组件只能有一个
build(){
// 类组件
Column({space:20}){ // 一列
Text('Hello World HarmonyOS').fontSize(30)
}.width('100%')
}
}
点击预览即可看到效果


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


