我们在日常中遇到的前端瀑布流都是比较简单的那种,那么下面我们来说说有关于:“瀑布流布局实现方法有几种?”这个问题!下面是相关内容的分享!
前言
今天逛闲鱼的时候观察到每一行的高度不是相同的,经了解才知道原来这是一种瀑布流布局,感觉挺有意思,于是决定研究一下,在网上也找了一些方案,实现瀑布流大概有3种方式。
一、JS 实现瀑布流
思路分析
- 瀑布流布局的特点是等宽不等高。
- 为了让最后一行的差距最小,从第二行开始,需要将图片放在第一行最矮的图片下面,以此类推。
- 父元素设置为相对定位,图片所在元素设置为绝对定位。然后通过设置 top 值和 left 值定位每个元素。
代码实现
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100%;
position:relative;
}
.item {
position: absolute;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
</body>
<script src="jquery.min.js"></script>
<script>
function waterFall() {
// 1 确定图片的宽度 - 滚动条宽度
var pageWidth = getClient().width-8;
var columns = 3; //3列
var itemWidth = parseInt(pageWidth/columns); //得到item的宽度
$(".item").width(itemWidth); //设置到item的宽度
var arr = [];
$(".box .item").each(function(i){
var height = $(this).find("img").height();
if (i < columns) {
// 2 第一行按序布局
$(this).css({
top:0,
left:(itemWidth) * i+20*i,
});
//将行高push到数组
arr.push(height);
} else {
// 其他行
// 3 找到数组中最小高度 和 它的索引
var minHeight = arr[0];
var index = 0;
for (var j = 0; j < arr.length; j++) {
if (minHeight > arr[j]) {
minHeight = arr[j];
index = j;
}
}
// 4 设置下一行的第一个盒子位置
// top值就是最小列的高度
$(this).css({
top:arr[index]+30,//设置30的距离
left:$(".box .item").eq(index).css("left")
});
// 5 修改最小列的高度
// 最小列的高度 = 当前自己的高度 + 拼接过来的高度
arr[index] = arr[index] + height+30;//设置30的距离
}
});
}
//clientWidth 处理兼容性
function getClient() {
return {
width: window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
}
// 页面尺寸改变时实时触发
window.onresize = function() {
//重新定义瀑布流
waterFall();
};
//初始化
window.onload = function(){
//实现瀑布流
waterFall();
}
</script>
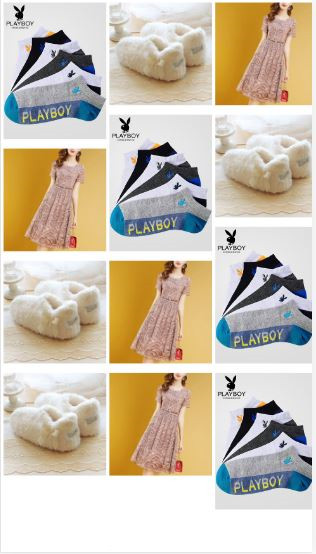
</html>效果如下

二、column 多行布局实现瀑布流
思路分析:
column 实现瀑布流主要依赖两个属性。
一个是 column-count 属性,是分为多少列。
一个是 column-gap 属性,是设置列与列之间的距离。
代码实现:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
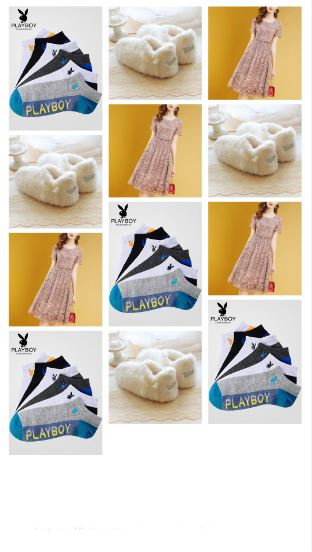
</body></html>效果如下:

三、flex 弹性布局实现瀑布流
思路分析:
flex 实现瀑布流需要将最外层元素设置为 display: flex,即横向排列。然后通过设置 flex-flow:column wrap 使其换行。设置 height: 100vh 填充屏幕的高度,来容纳子元素。每一列的宽度可用 calc 函数来设置,即 width: calc(100%/3 – 20px)。分成等宽的 3 列减掉左右两遍的 margin 距离。
代码实现:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
display: flex;
flex-flow:column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
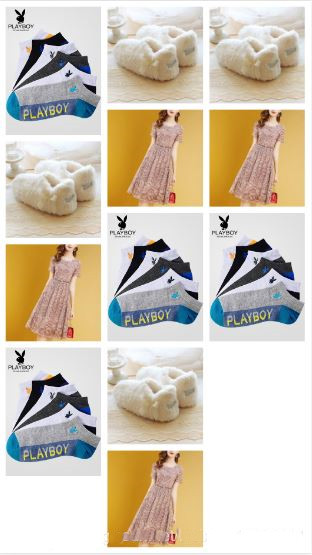
</body></html>效果如下:

四、3种方式对比
如果只是简单的页面展示,可以使用 column 多栏布局和 flex 弹性布局。如果需要动态添加数据,或者动态设置列数,就需要使用到 JS + jQuery。
那么以上就是有关于“瀑布流布局实现方法有几种?”这个问题的相关内容分享!那么有喜欢html5的小伙伴们都可以在W3Cschool中进行学习和了解!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



