今天来为大家介绍个有关于:“如何使用html5表单中的required属性?”这方面的相关问题,希望对于刚入门的小伙伴们有所帮助!
描述
今天无意之中发现form有自带非空判断功能,查了资料发现,required 属性是 HTML5 中的新属性
定义和用法
required 属性是一个布尔属性
required 属性规定必需在提交之前填写输入字段。
如果使用该属性,则字段是必填(或必选)的。
注释:required 属性适用于以下 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
语法使用
<input required="required"> <form method="post" action="">
用户名<input type="text" id="username" required="required"><br>
密码<input type="password" id="password" required><br>
<input type="submit" value="登录" >
</form>注意:
1:required和required=”required”效果是一样的,只不过前者是简写
2:必须要用form标签把代码包裹起来才有效
3:点击的按钮必须要是submit类型,类型为button无效
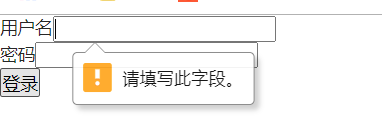
效果
就是一个简单的提示要输入改文本框

如何自定义提示文字
用户名
<input type="text" id="username" required oninvalid="setCustomValidity('请输入您的姓名');" oninput="setCustomValidity('');">如何让required失效
1:把按钮类型变成button而不是submit。
2:提交按钮添加formnovalidate属性。
<form method="post" action="">
用户名<input type="text" id="username" required="required"><br>
密码<input type="password" id="password" required><br>
<input type="submit" value="登录" formnovalidate >
</form>3:在元素中添加novalidate属性,禁用整个表单的验证功能。
<form method="post" action="" novalidate>
用户名<input type="text" id="username" required="required"><br>
密码<input type="password" id="password" required><br>
<input type="submit" value="登录" >
</form>4,pattern属性 – 使用正则表达式验证
(1)不必使用^和$字符表示要匹配字段值得开头和结尾。
(2)只设置pattern的话,空值也会通过。如果不允许空,则还要加上required属性。
到这边我们今天有关于:“如何使用html5表单中的required属性? ”这方面的相关内容分享就到这里了!更多有关于html5这方面的使用和学习内容我们都可以在W3Cschool中进行学习!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
