相信很多小伙伴都在网页中结果一个个的小图标.在学习完html和css后我们也可以做到再web页面使用小图标,但是一般我们要实现这样的小图标都是用图片去使用的,那么有没有什么更高级的方法呢(或者说,互联网大厂们他们是怎么做的呢)?接下来这篇文章告诉你。
先来看看我们说的小图标究竟是什么

以该页面为例,红色方框所标注的应该是一个类似列表项的按钮,但实际上css提供的列表项并没有这样的形状(也不能给其指定颜色),其实这就是一个小图标。
蓝色方框(左边)标注的是一个按钮的小图标,这样的图标很常见,比如收缩框的放大镜,购物车的购物车图标等等,这些其实也是一个小图标。
蓝色方框(右边)标注的是一个小的角标,这样的角标很常见,比如上面的暑期大促,还有一些new,hot等小角标都是比较常见的,这些也是一种图标。
如何实现(最基本的方式)?
角标的实现可以直接使用定位去将角标定位到右上角,不过这样的方式并不好看(而且角标内的字体可能是特殊定制过的艺术字)。
另外两种图标本质上是一张图片,也是利用将图片绝对定位到相应的地方就可以实现了(也可以使用background属性去实现,这种方法更好(因为减少了html标签))
最基本的实现方式只要学习了HTML与CSS就会操作,所以小编就放源代码了(如果连最基本的方式都不会,建议先前往W3Cschool学习相关的前端知识吧)
进阶版(使用雪碧图)
在基础方式上你会发现一个页面要用到的图片实在是太多了,加载这些图片需要与浏览器进行很多·次的请求。这时侯出现了一种新的技术(其实只是对原有技术的更好的使用)。就是雪碧图,雪碧图的精髓就是将这些小图标合在一张图片中,在请求数据的时候就避免了多次请求。这样在早期有助于降低带宽和服务器的压力,同时也对渲染有所帮助(一次获取全部小图标进行渲染)(上述的三种小图标统统都可以用雪碧图实现)。

这是一张雪碧图,在调用图的时候本质上还是使用background属性去进行图片的切割和定位。源代码如下(相关css为了展示方便卸载了style标签中):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bg-icon_diamond{width: 34px; height: 32px;background: url('css_sprites.png') -10px -10px;}
.bg-icon_fire{width: 30px; height: 36px;background: url('css_sprites.png') -118px -10px;}
.bg-icon_bag {width: 28px; height: 34px;background: url('css_sprites.png') -168px -10px;}
.bg-icon_game {width: 34px; height: 32px;background: url('css_sprites.png') -64px -10px;}
.bg-icon_person {width: 32px; height: 34px;background: url('css_sprites.png') -10px -62px;}
.bg-icon_time {width: 32px; height: 32px;background: url('css_sprites.png') -62px -62px;}
</style>
</head>
<body>
<div class="bg-icon_diamond"></div>
<div class="bg-icon_fire"></div>
<div class="bg-icon_bag"></div>
<div class="bg-icon_game"></div>
<div class="bg-icon_person"></div>
<div class="bg-icon_time"></div>
</body>
</html>这样我们就可以用class来指定小图标了(记住这种操作,后面还会提到)。
第三种方法(使用CSS字体)
首先我们先介绍一个网站:https://www.iconfont.cn/这是阿里巴巴的矢量图标库,我们可以在上面选择自己需要的矢量图标库进行选择,放入收藏夹后可以选择下载,下载后解压就会得到一个如下文件夹:

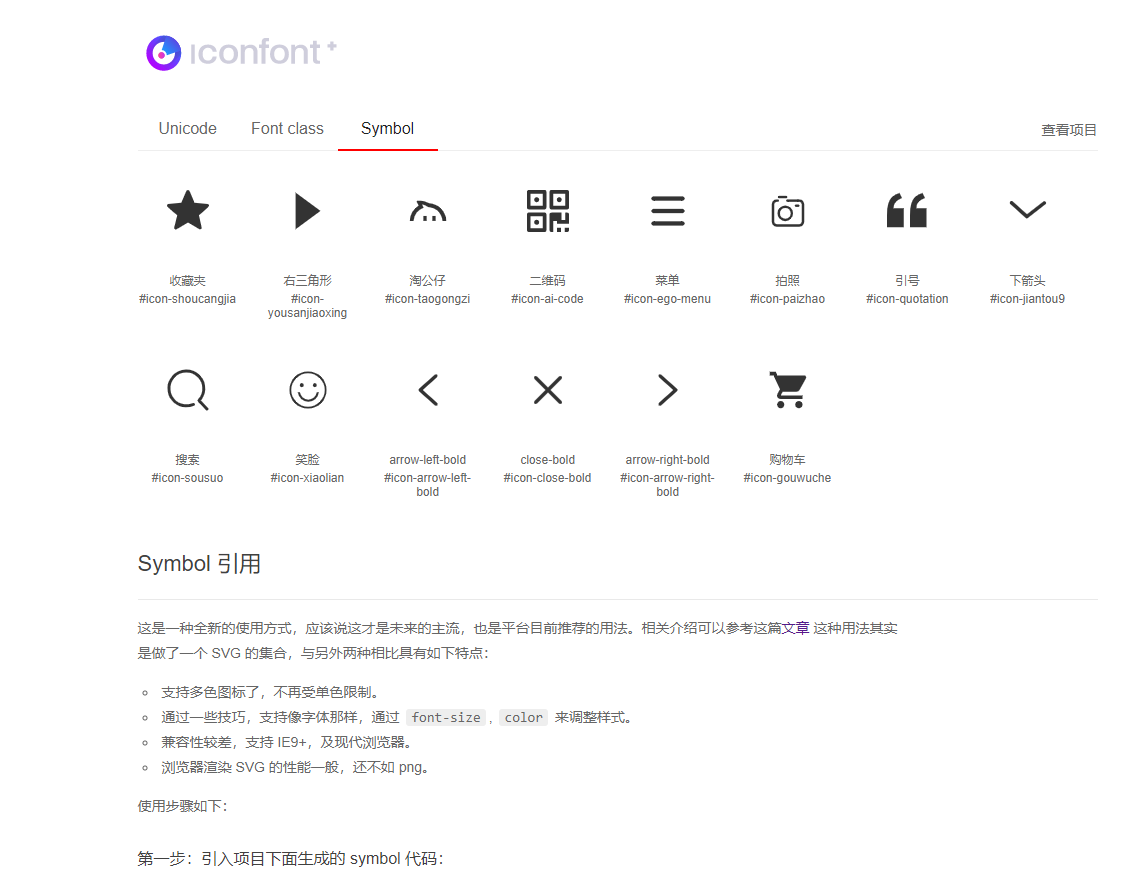
点击demo_index.html,就可以进入到示例的代码,它介绍了这个css字体的三种使用方式(但都是使用字体的方式)。这三种使用方式的具体操作方式和优缺点以及实例代码该页面都写的很清楚了小编就不再多介绍了。

对于三种图标引入方式的选择
我们上面提到的角标,在第三种方法中不能使用(除非自己封装字体库),而使用第一种方式又太占用带宽和性能,所以一般来说角标都是使用雪碧图方式来实现的。有些logo和图标整个页面只使用一次,或者没有必要封装成雪碧图,这时候就可以采用第一种方式进行图标引入了。小图标方面,如果能在iconfont中找到自己所有需要的图标,那么使用这种方式会比雪碧图更轻松(指实现代码比较清楚),但是如果害怕版权问题,或者找不到你需要的图标,你可能需要自己封装字体库或者使用雪碧图。
小结
以上就是web页面使用图标的三种方式的介绍,更多前端开发小技巧请关注W3Cschool!




