有时我们需要点击(右键或左键)某个元素时弹出菜单,实现复制、粘贴、删除等功能。本文将介绍如何封装一个自定义的右键全局菜单(无三方依赖)。封装的菜单可自定义菜单项,图标,禁用,分割线,隐藏等。并且可以在全局任意地方使用。源码在文章末尾。
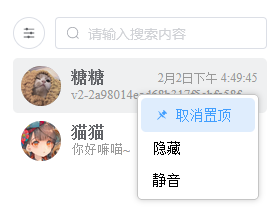
效果

使用
<template>
<div>
<div @click.right.native="showContextMenu($event, data)">
右键点击我
</div>
</div>
</template>
<script lang="ts" setup>
import { ContextMenuOptions, MenuItem } from '@/components/ContextMenu/types'
interface Data {
name: string
count: number
}
// data 无实际意义,只是为了展示菜单可以根据点击不同的数据显示不同的菜单项
const data: Data = {
name: '张三',
count: 1
}
const showContextMenu = (e: MouseEvent, data: Data) => {
const items: MenuItem[] = [
{
label: `复制 ${data.name}`,
icon: 'copy',
onClick: () => {
console.log(`已复制 ${data.name}`)
}
},
{
label: `test ${data.name}`,
visible: data.count > 0,
onClick: () => {
console.log(`test ${data.name}`)
}
}
]
const options: ContextMenuOptions = {
items
}
proxy.$contextMenu(e, options)
}
</script>
实现
渲染用的是 vue 的 h (创建虚拟节点) 和
render(渲染虚拟节点) 函数。
这个全局菜单目前只是实现了基本功能,期待大家的 Issue 和 PR。
源码地址
大家可以根据自己的网络情况选择国内或国外的地址。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


