在开发的时候我们会选择将自己的代码进行压缩和打包,那么对于“在开发中怎么压缩js和css?有哪些办法?”这个问题小编为带来了一些干货。

对于压缩 js 与 css,我们一般是使用在线工具来实现的,我们这边就介绍我们的“站长工具”压缩方法。
一、压缩 js
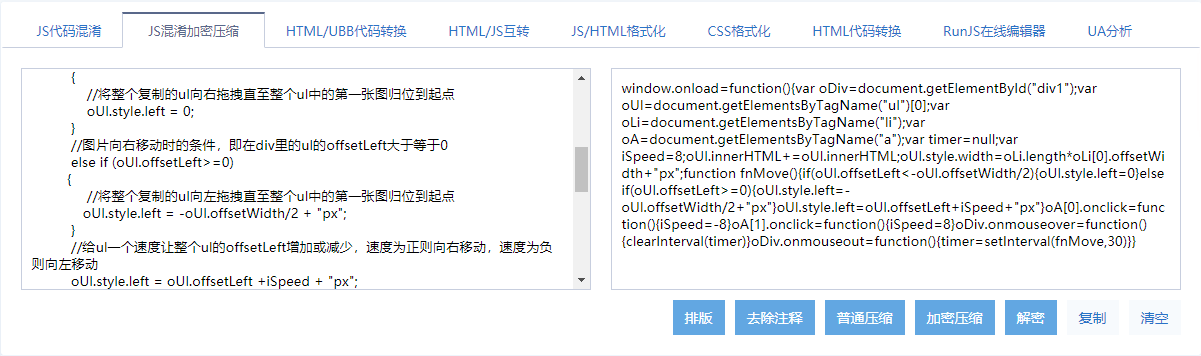
我们在使用的使用将自己的代码复制粘贴在我们转码工具的左侧中,之后就可以在右侧看到解压之后的代码,点击普通压缩就可以实现了。截图如下

二、css压缩
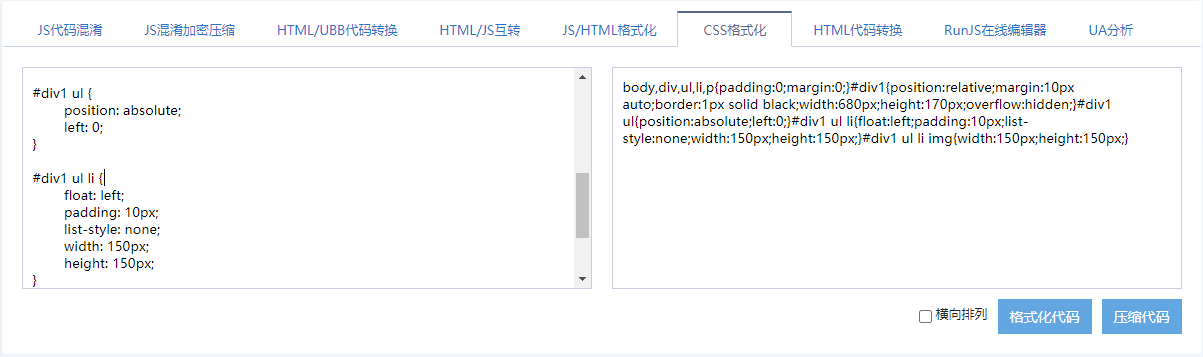
我们根据 js 的方式,在站长工具中使用 css格式化进行将我们的代码进行格式化,截图如下:

总结:
这就是有关于“在开发中怎么压缩js和css?有哪些办法?”这个问题的做法和经验分享,如果你有更好的方式也可以和大家一起分享学习,更多关于 css 与 JavaScript 的学习资源我们都可以在W3cschool中学习和了解。
注意:
站长工具网站:http://tool.chinaz.com/Tools/CssFormat.aspx
css相关视频学习链接:https://www.w3cschool.cn/search?w=css
JavaScript相关视频学习链接:https://www.w3cschool.cn/search?target=content&w=JavaScript
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


