页面的打印功能是常用功能之一,最常见的就是在某些报名系统中,需要打印准考证等。那么这篇文章为大家介绍一下 JavaScript 怎么实现页面打印?
实现页面打印功能有两种方法,一是直接在按钮中调用打印方法;二是调用 JS 方法实现打印。
按钮调用打印方法
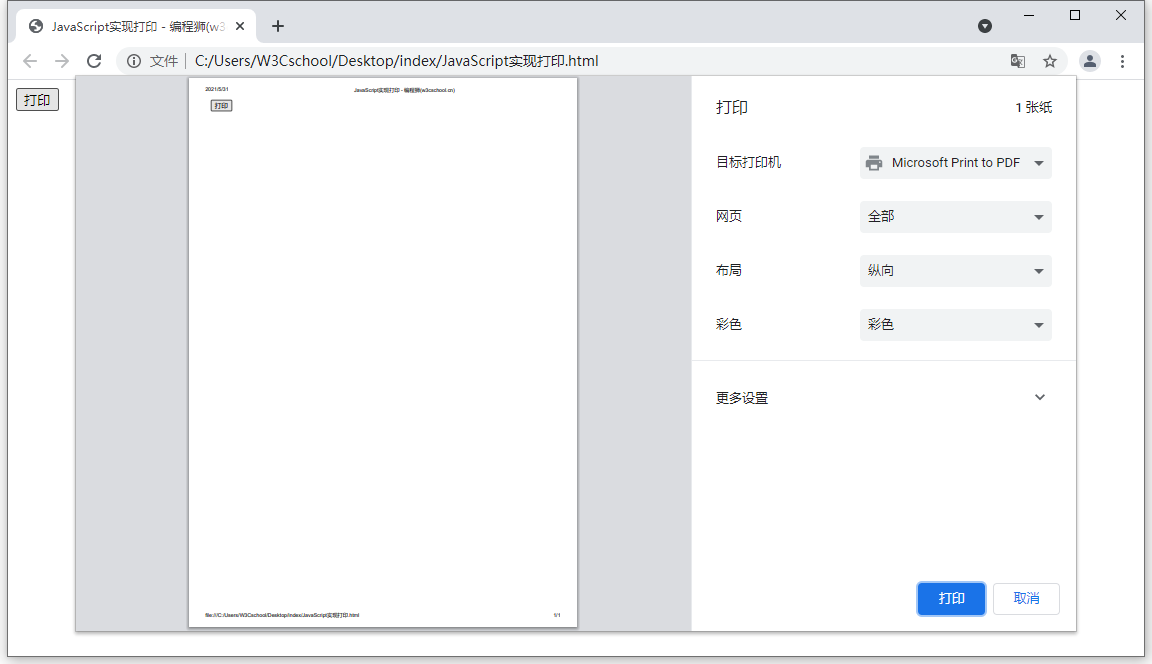
<input type='button' value='打印' onclick='javascript:window.print();'/>当我们点击打印按钮时,则会跳出打印页面。效果如下:

调用 JS 打印方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript实现打印 - 编程狮(w3cschool.cn)</title>
</head>
<script type="text/javascript">
function PrintPage(){
window.print();
}
</script>
<body>
<input type="button" value="打印" onclick="PrintPage()">
</body>
</html>JavaScript 中的 print() 方法用于打印当前页面内容,此方法不如第一个方法来的简单,还需要另外写函数并调用。
以上就是文章“JavaScript 怎么实现页面打印?两种方法介绍”的全部内容。更多 JavaScript 学习请前往 w3cschool。
相关课程:JavaScript入门
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


