学习python的小伙伴刚开始的时候一定也觉得python命令行页面很没意思。那么怎么使用python编写可视化页面呢?实际上python的GUI框架还是很多的,其中最省心的应该非pyqt莫属了,今天小编就来介绍一下怎么使用pyqt来实现一个简单的python可视化页面。
1、前言
PyQt的版本需要与Python的版本保持一致,在这里我用的PyQT的版本是 PyQt5-5.6-gpl-Py3.5-Qt5.6.0-x64.exe,具体下载方式,请直接搜索。由于该版本需要v3.5版本的Python,所以首先需要安装Python3.5,然后安装PyQt,为了更加方便的写代码,故安装了Pycharm,版本为pycharm-community-2017.3.2.exe。具体的下载、安装,网上有很多教程,在这里就不多做描述,请自行搜索,下面就先介绍基于Pycharm+Python3.5+PyQt5.6的Python可视化编程。文末还会介绍一下基于最新版本的Pycharm2018.3+Python3.7+PyQt5.11的Python可视化编程。
2、开始
1)、打开PyCharm并配置相关设置
打开PyCharm界面如下:

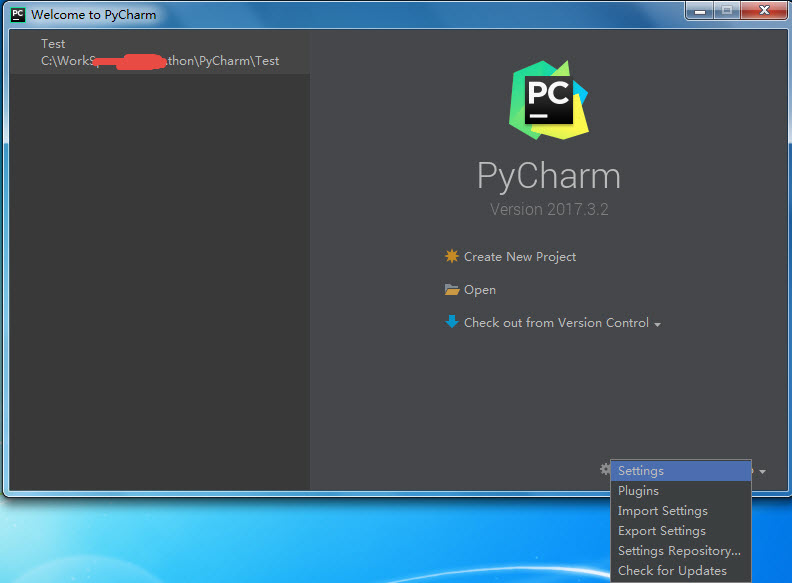
点击界面右下方的“Configure”下拉按钮,选择“Settings”,如下所示:

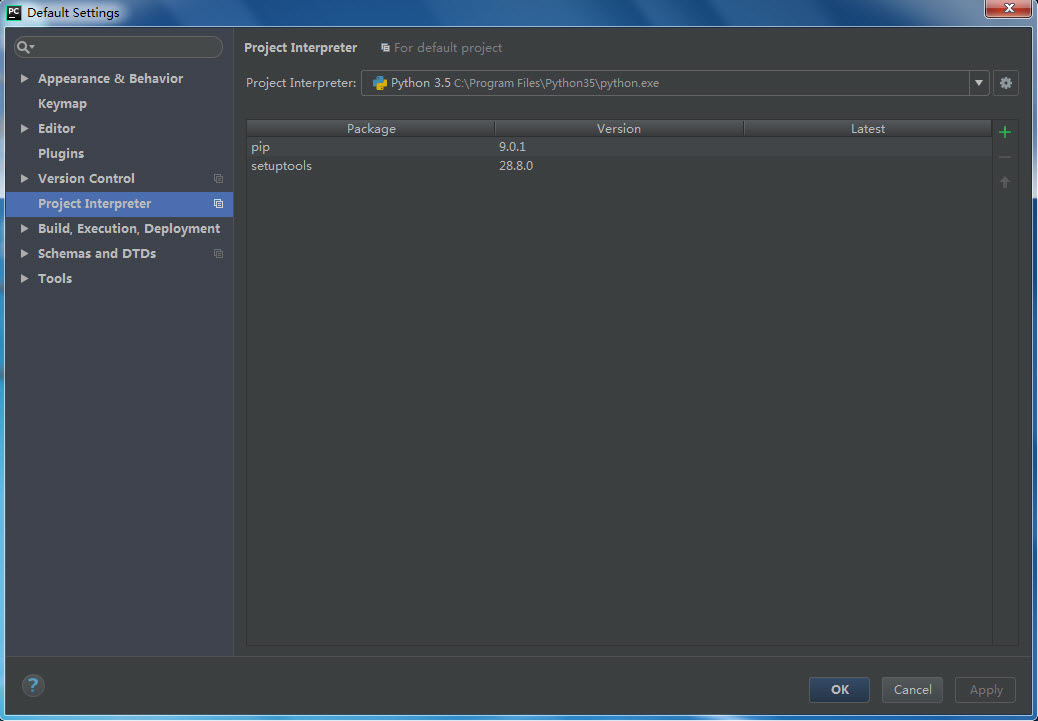
打开如下设置界面:

如上图所示,在“Project Interpreter”选显卡中选择本机所安装的Python版本,一般情况下,它会自动识别本机所安装的Python版本,如图所示,选择的为Python3.5;
配置完成之后,点击“OK”,返回开始界面,
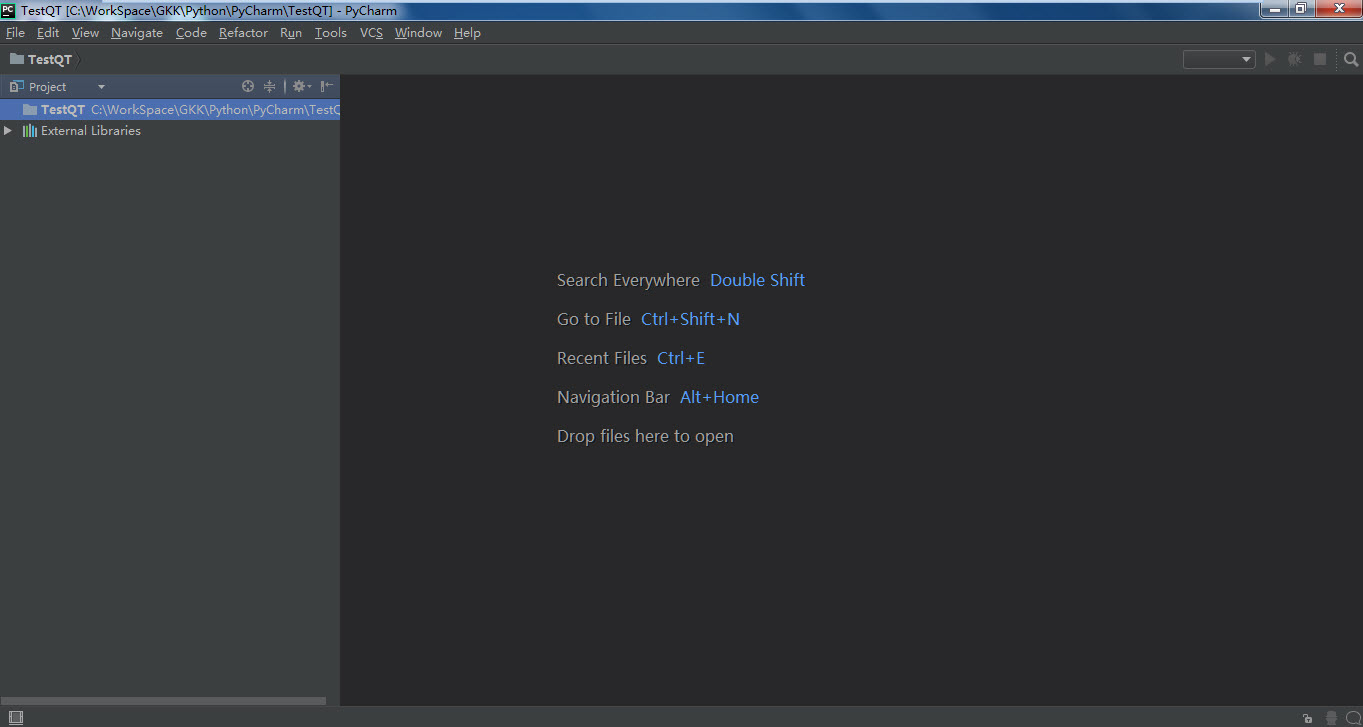
选择“Create New Project”,选择工程路径和工程的名称,然后点击”Create”,然后弹出如下界面:

此时,工作环境已准备完毕;
3、编写
1)、首先,创建一个.py文件,暂命名为PyQt.py
2)、其次,需要导入PyQt的文件如下所示:
import sys from PyQt5.QtWidgets import QWidget, QApplication
注意,如果提示找不到对应文件,请确保PyQt5的安装路径在环境变量中!
然后先添加主函数:
if __name__ == "__main__":
app = QApplication(sys.argv)
sys.exit(app.exec_())
接下来就需要添加界面相关函数:
#class Example
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.InitUI()
def InitUI(self):
self.btn = QPushButton("Dialog", self)
self.btn.move(20, 20)
self.btn.clicked.connect(self.ShowDialog)
self.le = QLineEdit(self)
self.le.move(130, 22)
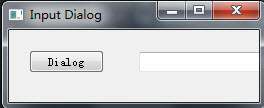
self.setWindowTitle("Input Dialog")
self.show()
def ShowDialog(self):
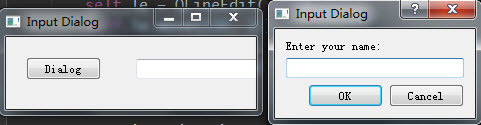
text,ok = QInputDialog.getText(self, "Input Dialog", "Enter your name:")
if ok:
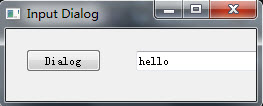
self.le.setText(str(text))
如上代码所示,在Python中主要是通过类来生成界面的,在类中,可以进行界面的生成,控件的创建,创建控件的响应函数,connect控件与控件响应函数。
其中函数 __init__(self) 可以理解为该类的构造函数,其中界面的初始化在该部分执行;
函数 InitUI(self) 主要是生成界面控件;
当类创建完成后,只需要在主函数中调用该类即可。如下所示:
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在以上的代码中,主要是在界面中添加了一个按钮(btn),一个编辑框(le),一个按钮响应函数(ShowDialog),其中在ShowDialog响应函数中打开了一个标准输入窗口,并将标准输入窗口中输入的值显示到编辑框(le)中。


结果:

4、扩展
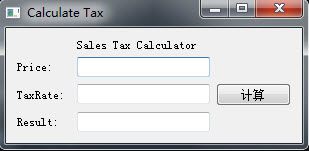
在接下来做了一个更加复杂的例子,主要是模拟汇率的解算,界面主要如下所示:

其中主要涉及了按钮、编辑框、Label、布局等 ,
与第一个例子写在了同一个文件中,可点击一下链接下载:点击下载
5、最新版本配置方法
采用最新版本的Python、PyQt、Pycharm配置可视化编程环境。
首先先安装Python3.7,然后安装Pycharm2018.3,并配置python解释器为Python3.7的本地目录,接下来就是安装PyQt5.11。
安装PyQt5.11是采用pip+wheel文件安装的形式,下载网址:https://pypi.org/project/PyQt5/#files
关于pip的安装请参考https://www.jb51.net/article/200839.htm
把下载的PyQt5-5.11.3-5.11.2-cp35.cp36.cp37.cp38-none-win_amd64.whl文件放置到合适的位置。
打开CMD,按照以下形式输入安装命令:

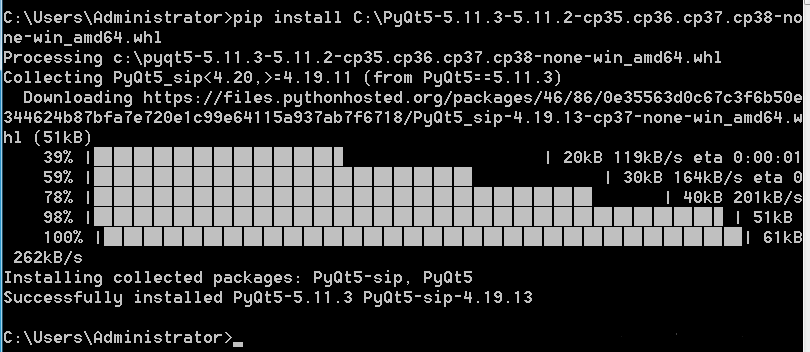
回车,pip就会自动安装该文件了:

此时PyQt5.11就安装成功了。
可以通过以上的代码进行测试。
6、Ubuntu下python2.7安装pyqt5
上面记录的都是在windows+python3环境下pyqt5的安装。由于工作需要,需要在Ubuntu+python2.7环境下安装pyqt5,根据pyqt5的官网,pyqt5只有针对python3的安装包,而没有python2.7的,所以可以通过在线安装的方式安装,下面是Ubuntu+python2.7环境下pyqt5的安装:
在ubuntu中打开终端,直接输入:
$sudo apt-get install python-pyqt5
即可,安装完成之后,直接在代码编辑页面import PyQt5即可,亲测可用。
另外,上面这种方式好像还可以用于ubuntu+python3环境下pyqt5的安装,也是通过命令安装:
$sudo apt-get install python3-pyqt5
上面未经测试,但是应该没问题。
总结
以上就是python编写可视化页面的全部内容了,希望能对小伙伴有所帮助,也希望大家以后多多支持W3Cschool!


