现代浏览器(例如 Google Chrome)不仅提供出色的浏览体验,而且还为 Web 开发人员创建出色的应用程序提供了出色的工具。有许多出色的浏览器扩展可供选择,因此我整理了一些最佳浏览器扩展列表,它们将帮助软件开发人员提高工作效率、更快地开发应用程序并检测错误。
React/Redux 和 Vue 开发工具

像 React.js 和 Vue.js 这样的 JavaScript 框架非常棒。但是,你应该使用它们各自的浏览器扩展来充分利用它们。
React Developer Tools是一个 Chrome 扩展,可以扩展你的 DevTools。React 组件、道具和状态都可以被分析。这对 React.js 开发来说太棒了!
如果你曾经遇到过应用程序状态问题,Redux DevTools 可以帮助你。它适用于 Redux,并可用于任何架构处理状态。在 Chrome 中激活插件后,访问 Airbnb.com 等网站。Airbnb 使用 React/Redux,你可以使用 DevTools 来查看他们如何安排状态管理。是不是很酷?

Vue.js 中等效于 React Dev Tools 是Vue.js devtools。它是 Vue 开发人员的必备工具,对于调试 Vue 组件非常有用。
Githunt

如果你花了很多时间在 GitHub 上寻找新的项目,Githunt是一个很好的工具。这个 Chrome 开发者扩展不是依赖 GitHub 的热门项目提要,而是在浏览器的新标签区域中突出显示所有热门项目。
JSON视图

你有没有想过为什么 JSON 数据在其他人的浏览器中看起来如此漂亮,而在你的浏览器中却不是?这很可能是由于他们使用了 Chrome 插件JSONView。它在格式化 JSON 方面做得很好,而且几乎立即完成。毫无疑问,这是我最喜欢的附加组件之一!
Library Sniffer

如果你想快速找出 Web 应用程序使用的框架或库,Library Sniffer是一个很好的工具。例如,你可以判断一个网站是由 WordPress 还是 Drupal 提供支持,或者它是否是使用 React.js、Vue.js 或 AngularJS 开发的……
CSS 扫描 2.0

CSS Scan 2.0是一个很棒的插件,用于通过将鼠标悬停在任何元素上来检查和复制 CSS。但是,有一个问题:它需要购买许可证。
Peeper CSS 是一个免费的替代品,让你可以专注于设计而不是编码。
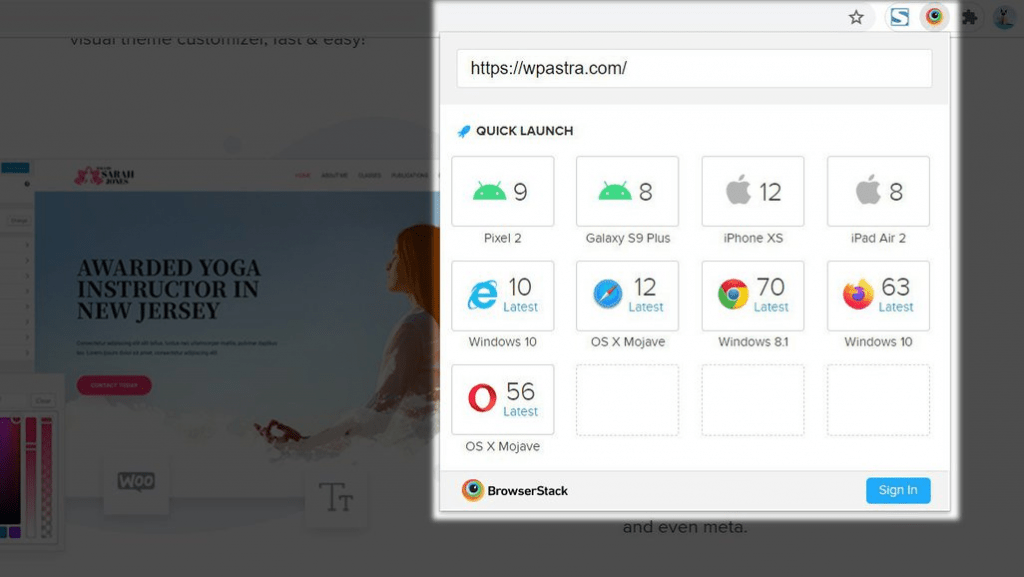
浏览器堆栈

对于 Web 开发人员来说,另一个非常方便的 Chrome 插件是 BrowserStack。这个插件,像Window Resizer 一样,允许你测试你的工作的响应能力。此插件允许您使用多个浏览器而不是不同的屏幕尺寸进行测试。
Web开发人员

在Web开发扩展增加了一个工具栏与几个开发工具到浏览器。你可以关闭 JavaScript、更改页面布局、操作图形等等。它与 Chrome 和 Firefox 兼容!
WhatFont

WhatFont是一个小插件,可帮助您识别网站上使用的字体。要使用扩展程序,只需激活它并将鼠标悬停在文本上。这里的所有都是它的!它适用于 Chrome 和 Firefox。
ColorZilla

ColorZilla是 Chrome 和 Firefox 的浏览器扩展。它具有强大的滴管、颜色选择器、渐变生成器和其他功能。例如,您可以检索网站上任何像素的颜色。还包括颜色历史记录和调色板查看器。
光谱

由于许多人在使用网站和应用程序时是残疾人,因此可访问性是当前 Web 开发的重要组成部分。色觉缺陷 (CVD) 是损害一个人区分不同颜色的能力的一种情况。您可以使用Spectrum为各种类型的 CVD 患者评估网站。
网站调色板

此扩展程序允许你从任何网站创建调色板。它包括多个调色板生成器,以及制作可共享链接、以 PDF 格式打印或存储调色板等的能力。
Toby

Toby 的创建是为了帮助你安排浏览器选项卡,这样你就不必同时打开 1,000 个选项卡。每个新选项卡都包含一个可视化工作区,你可以通过拖放向其中添加项目。它还可以帮助您提高工作效率。
Talend API 测试器

Talend API Tester 是一个很棒的扩展,可让你在浏览器中与 REST、SOAP 和 HTTP API 进行交互——例如类似于 Postman。免费版本处理各种 HTTP 请求,还支持安全和身份验证。
整页屏幕截图

你是否曾经想在不请求任何额外权限的情况下完整地截取当前页面的屏幕截图?那么 Full Page Screen Capture 可能是适合你的扩展程序。只需单击扩展程序图标或使用快捷方式即可传送到新选项卡,你可以在其中将结果下载为图像或 PDF。它甚至适用于可滚动元素或 iframe!
这是我收集的很棒的浏览器扩展。我真的希望你可以在作为开发人员的日常工作中使用其中的一个或多个。
面向开发人员的最佳 Chrome 扩展程序摘要
至少可以说,这份针对开发人员的最佳 Chrome 扩展程序列表非常广泛。虽然我们将其分成两半,但正如你所见,它们是相当松散的部分。每个工具中都有对多种类型的开发人员有价值的工具,以及一些更专门用于某个特定领域的工具。
我们希望你通过本文了解了一些新的开发人员工具,它们将使你的生活更轻松。这里有一些工具可以帮助你完成所有这些以及更多工作,无论是通过提高生产力、解决困难还是简化流程。


