3种透明模式
我给起个名字,也好记忆。
透明模式1:浏览器模式
透明模式2:位图遮罩模式
透明模式3:背景透明模式
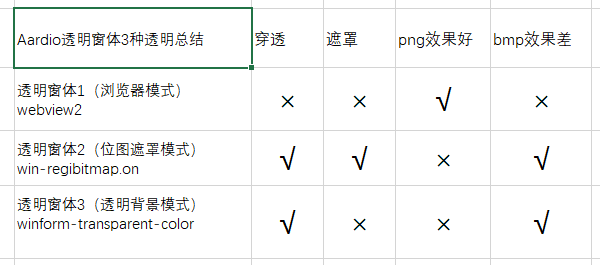
aardio 背景透明的3种方式(透明窗体1 webview2,透明窗体2-win-region-bitmap,透明窗体3-winform-transparent-color)
3种透明窗体,主要分成是否可以穿透,遮罩组件,全部显示。

透明窗体1 webview2
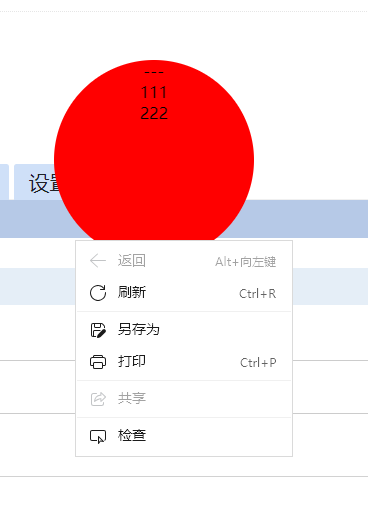
优点:可以用html css js,加载png透明图片等
缺点:整个框,透明部分不能穿透,只是透明看不到而已。实际上还是存在的。


透明窗体1-webview2.aardio
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=356;bottom=287)
winform.add()
/*}}*/
// 窗体透明 这时候运行就透明了,什么都看不见了
winform.transparent(true);
import web.view;
var wb = web.view(winform); // 默认是白色背景
wb.defaultBackgroundColor = 0x00000000; // 设置webview2背景透明
wb.html = /**
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
html,body{ height:100%; margin:0; }
.circle {
width: 200px;
height: 200px;
background-color: #f00; /* 背景颜色 */
border-radius: 50%; /* 圆角半径为 50%,即画圆 */
}
</style>
<script type="text/javascript"></script>
</head>
<body>
<div id="header"></div>
<div id="container" class="circle">
<div style="text-align: center;">---</div>
<div style="text-align: center;"> 111</div>
<div style="text-align: center;"> 222 </div>
</div>
</body>
</html>
**/
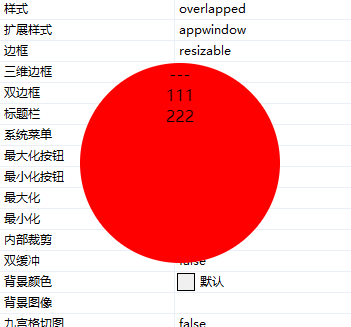
// 边框 没有设置 none 可自行设置
winform.show();
win.loopMessage();
return winform;

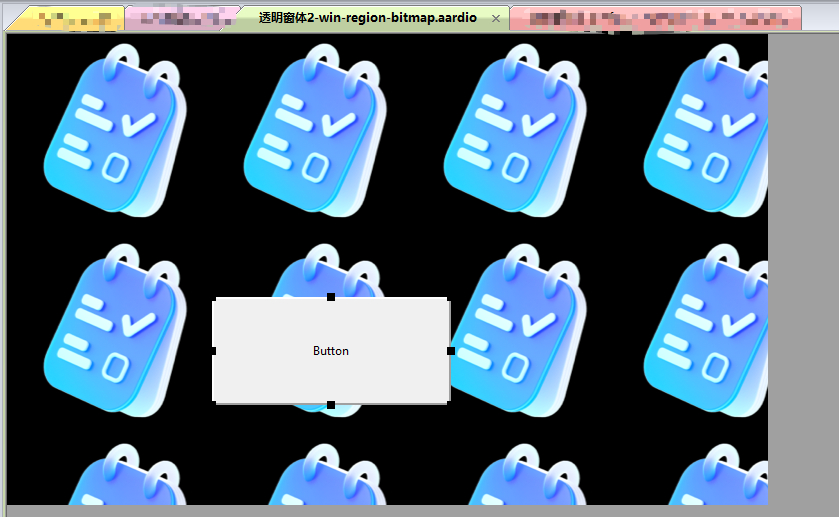
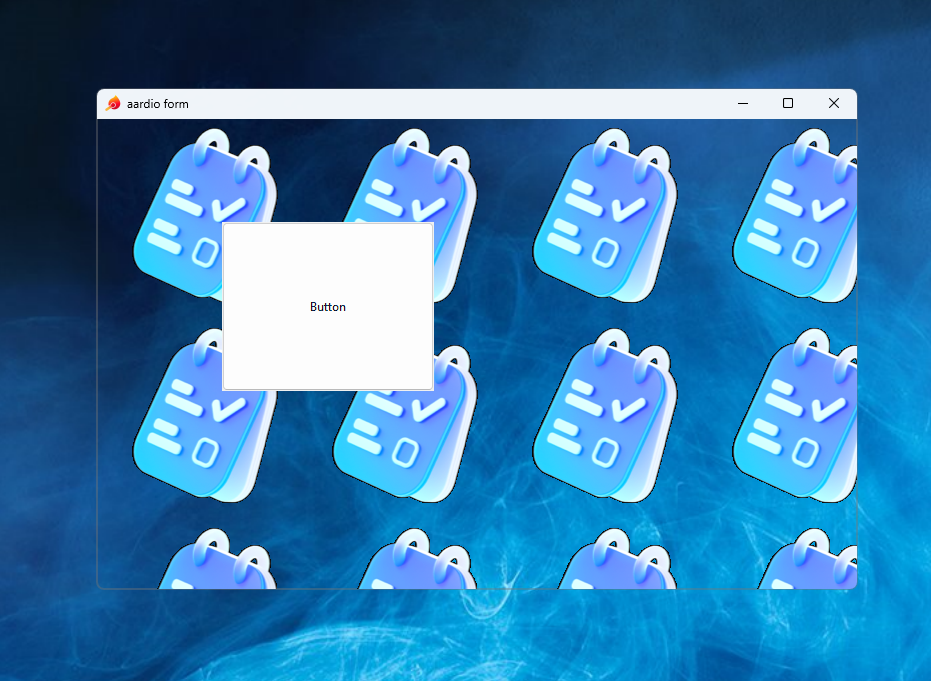
透明窗体2-win-regibitmap.on-aardio 位图遮罩模式
优点:具有穿透
特点:遮罩组件,只有有图像的地方,才会显示组件
缺点:图片要bmp格式(先png再存bmp),透明有毛边,因为没有半透明
透明颜色:感觉是自动识别
代码
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469;image=$"\assets\trans2.bmp";border="none")
winform.add(
button={cls="button";text="Button";left=205;top=263;right=444;bottom=371;z=1}
)
/*}}*/
// 透明窗体2-win-region-bitmap.aardio
// 第一步 设置窗体无边框
// 第二步 设置bmp 背景
// 这个背景透明 需要bmp 而且这个背景透明后
// 透明的位置 不能显示控件了
// 透明颜色自动识别
import win.region.bitmap;
win.region.bitmap(winform);
winform.show();
win.loopMessage();
return winform;


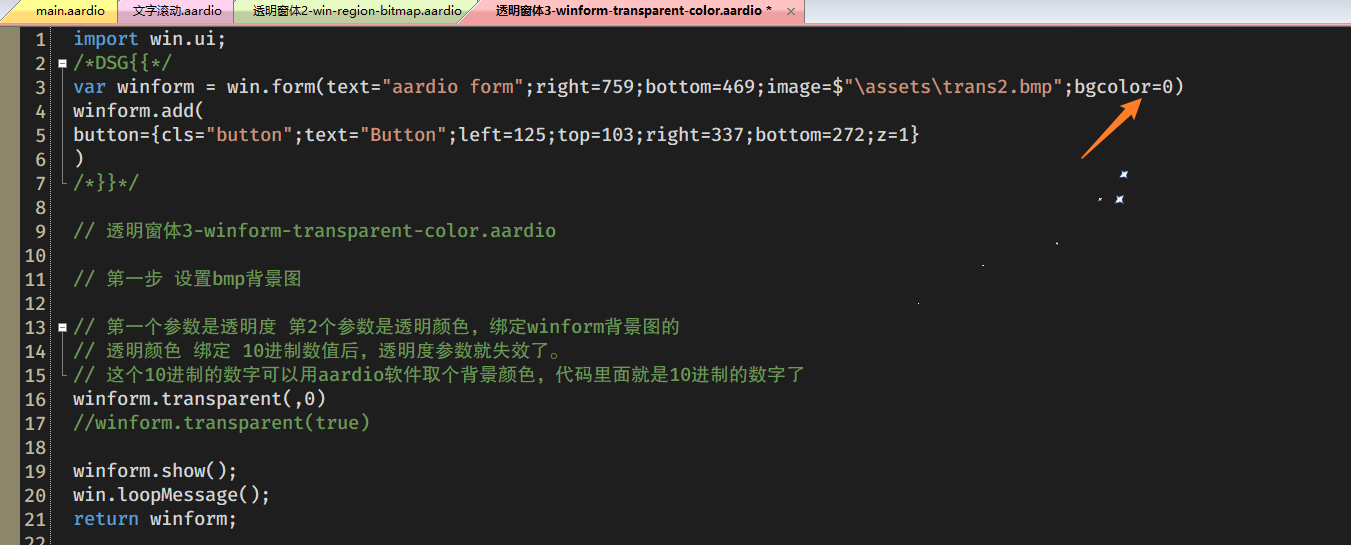
透明窗体3-winform-transparent-color.aardio
优点:可穿透
缺点:bmp背景图
相对麻烦:指定10进制 透明颜色值
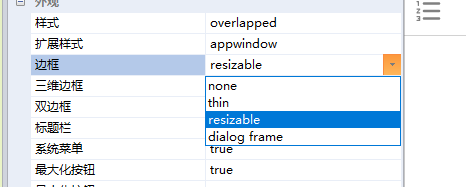
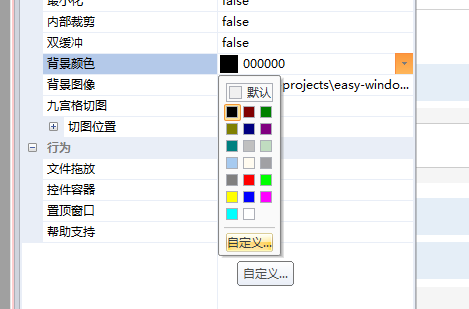
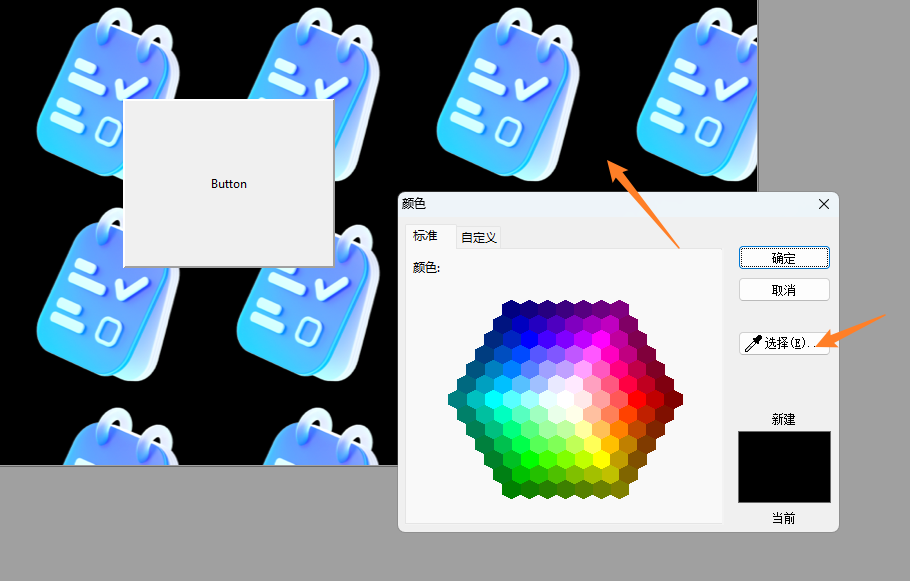
取色方法:我觉得比较方便。
- 先点击背景颜色,点自定义选颜色

- 点击选择,然后吸取你的背景颜色

- 到代码界面 后面的bgcolor就是10进制的颜色

import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469;image=$"\assets\trans2.bmp";bgcolor=0)
winform.add(
button={cls="button";text="Button";left=125;top=103;right=337;bottom=272;z=1}
)
/*}}*/
// 透明窗体3-winform-transparent-color.aardio
// 第一步 设置bmp背景图
// 第一个参数是透明度 第2个参数是透明颜色,绑定winform背景图的
// 透明颜色 绑定 10进制数值后,透明度参数就失效了。
// 这个10进制的数字可以用aardio软件取个背景颜色,代码里面就是10进制的数字了
winform.transparent(,0)
//winform.transparent(true)
winform.show();
win.loopMessage();
return winform;

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


