HTML 怎么改字体这个问题针对两种情况,一种是全局字体的更改,一种是局部字体的更改,今天小编就为大家介绍一下这两种常用的 HTML 自定义字体代码,希望能对各位有所帮助。
先说说全局字体的设置方式
body{font-family:”黑体”}局部自定义字体代码
.boxs{font-family:”黑体”}
<div class=”boxs”>这部分字体会变成黑体</div>把上面两种情况串联起来演示:
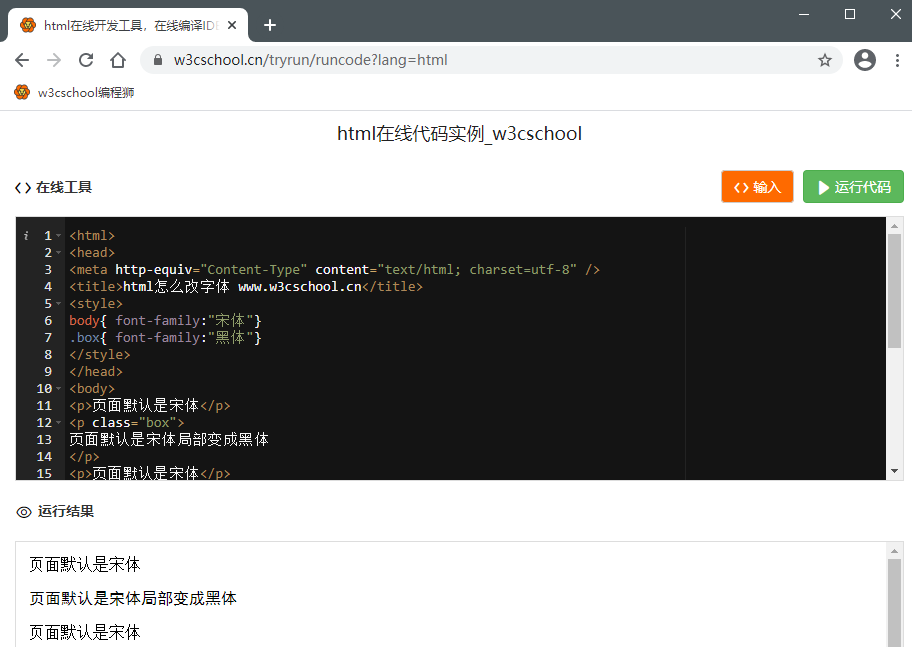
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html怎么改字体 www.w3cschool.cn</title>
<style>
body{ font-family:"宋体"}
.box{ font-family:"黑体"}
</style>
</head>
<body>
<p>页面默认是宋体</p>
<p class="box">
页面默认是宋体局部变成黑体
</p>
<p>页面默认是宋体</p>
</body>
</html>运行结果

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



